My Photo's
Followers (私の信者)
Search in Here
Thursday, September 26, 2013
Monday, April 15, 2013
Cara Mengedit Video dengan Windows Movie Maker
ini dia caranya

Bagi kamu yang tertarik dan ada keinginan untuk belajar membuat video atau mengedit mungkin bisa mengawali belajar dengan aplikasi video editor yang sederhana dan mudah dioperasikan. Misalnya dengan Aplikasi Movie Maker yang tersedia secara default di Windows XP. Dengan aplikasi Movie maker kamu bisa membuat video dengan dari beberapa gambar atau foto dan bisa juga ditambahi dengan koleksi musik. Selain itu bisa menggambungkan beberapa video menjadi satu.
Pada artikel komputer kali ini akan membahas cara membuat video dengan movie maker yang sederhana dan mudah, dengan berbahan sederhana, yaitu beberapa koleksi gambar dan satu buah file musik saja. Yang akan saya tulis di sini cara menggambungkan beberapa gambar menjadi satu secara berurutan kemudian ditambahkan sebuah lagu, sehingga nanti hasil akan seperti video klip, tapi video klip yang sangat sederhana.
Cara membuat video
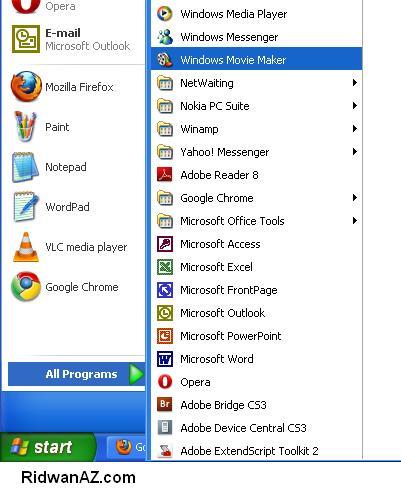
1. Kita mulai dengan membuka aplikasi Windows Movie maker, klik start kemudian All Programs, kemudian klik Windows Movie maker
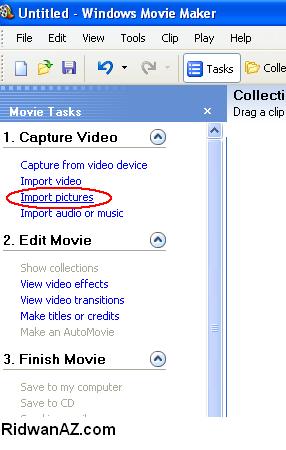
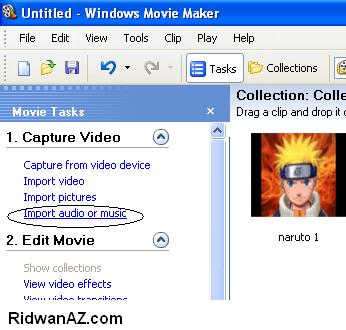
2. Yang pertama kita lakukan adalah mengambil bahan yang pertama, yaitu mengambil beberapa gambar yang akan dijadikan video. Caranya klik Import Pictures.

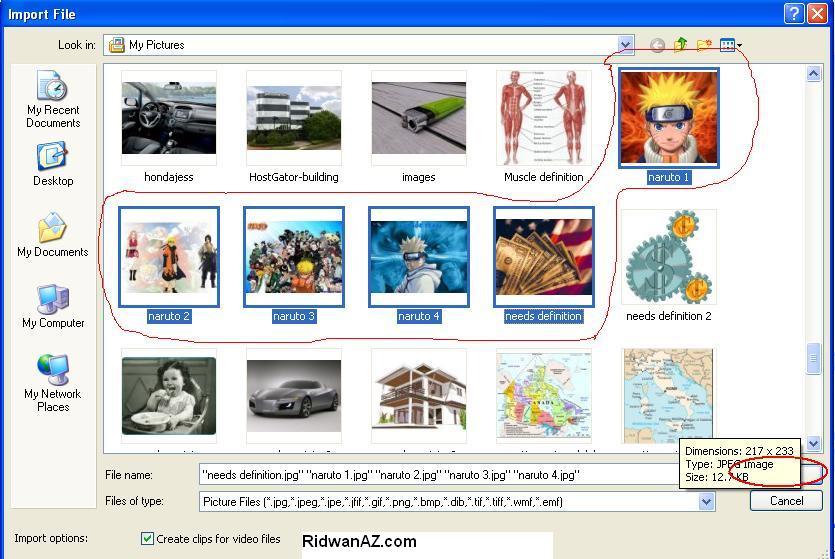
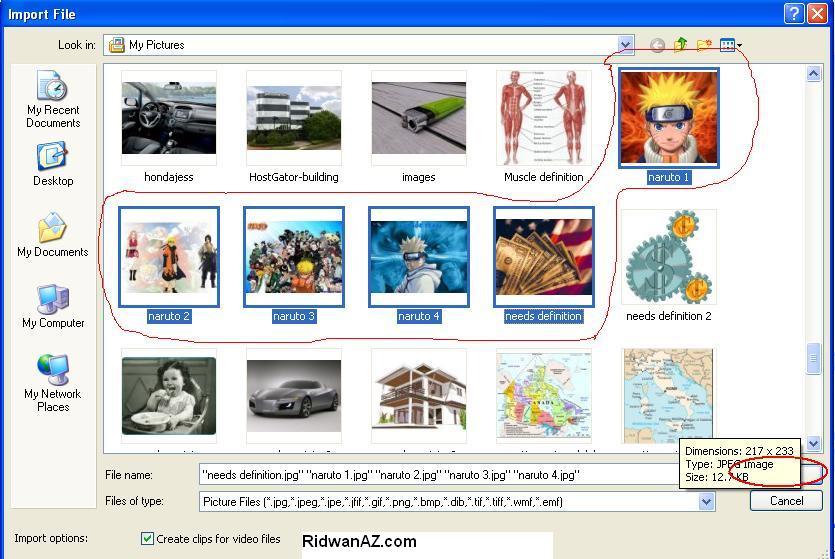
3. Setelah jendela Import File tampil seperti di bawah ini, pilih beberapa gambar sekaligus. Cara memilih gambar sekaligus dengan bantuan tombol Crtl pada keyboard kamu, (klik pada gambar ke 1, kemudian tekan tombol crtl lalu gambar kedua, ketiga dan seterusnya). kemudian jika sudah dipilih gambarnya lanjutkan dengan klik tombol import.

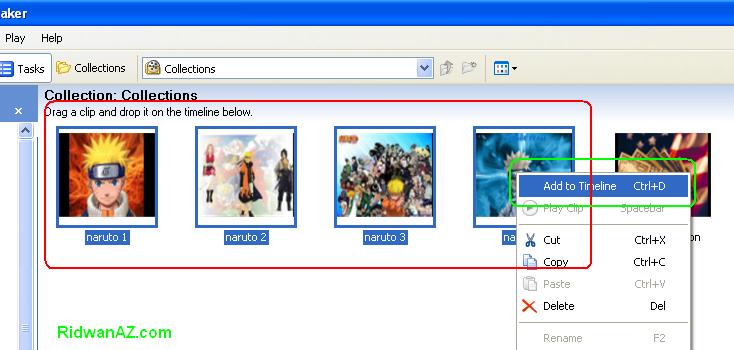
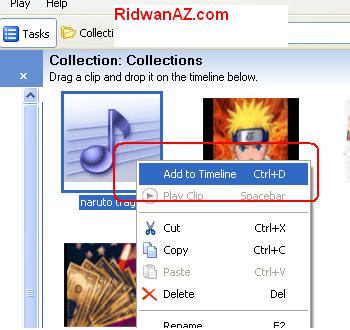
4. Setelah gambar tampil, tambahkan gambar tersebut ke Timeline. Caranya pilih dulu gambarnya lalu klik kanan mouse kamu, kemudian pilih Add to Timeline. Pada contoh di bawah ini saya pilih sekaligus 4 gambar.

4. Setelah gambar tampil, tambahkan gambar tersebut ke Timeline. Caranya pilih dulu gambarnya lalu klik kanan mouse kamu, kemudian pilih Add to Timeline. Pada contoh di bawah ini saya pilih sekaligus 4 gambar.

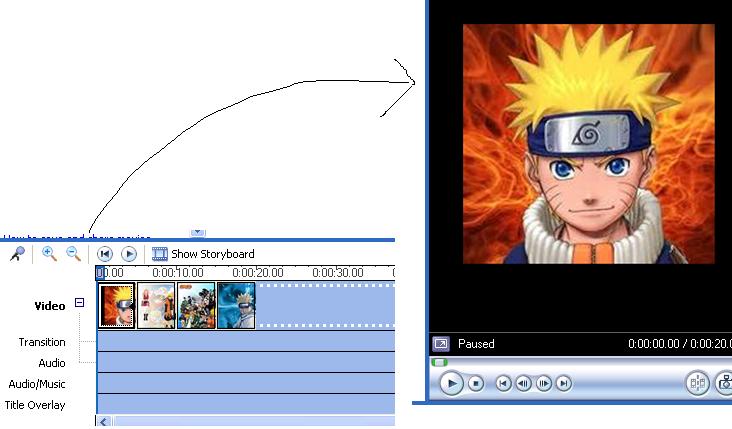
5. Menu Timeline ada di jendela paling bawah, coba klik salah satu gambar yang ada di timeline. Jika kamu klik nanti gambarnya akan tampil di preview video yang ada di pojok kanan jendela. Jika kamu klik tombol play, nanti setiap 5 detik gambarnya akan berubah ke gambar selanjutnya, mengapa hanya 5 detik? karena defaulnya diset 5 detik. Ini bisa diatur sesuai dengan seleramu dengan drag tepi gambarnya ke arah kanan (drag = klik tahan tarik)

6. Setelah gambar ditambahkan sekarang saatnya menambahkan file musik, misalnya seperti MP3. langkah awalnya kita import terlebih dahulu. Klik pada tombol Import audio or music.

7. Pada contoh ini kita import satu file musik saja

8. Kemudian lanjutkan dengan Add to timeline.

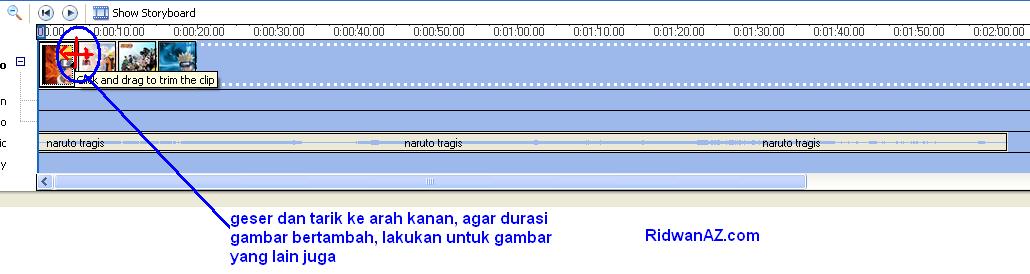
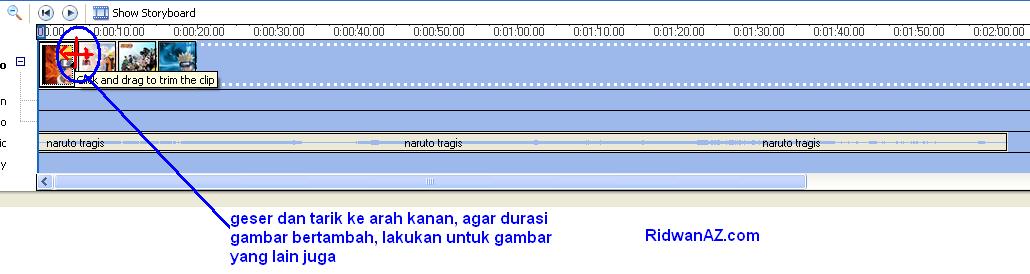
9. Pada timeline akan tampak bahwa file audio berdurasi lebih panjang dari pada durasi kumpulan gambarnya. Jadi untuk mendapatkan hasil yang baik kita panjangkan juga durasi gambar nya agar sama dengan durasi file audio. Caranya drag ke arah kanan setiap gambar agar durasinya bertambah. Untuk men drag, klik tepi gambar bagian kanan, kemudian klik geser dan tarik kearah kanan. Lakukan sedemikian rupa sehingga durasinya sama dengan file audio.

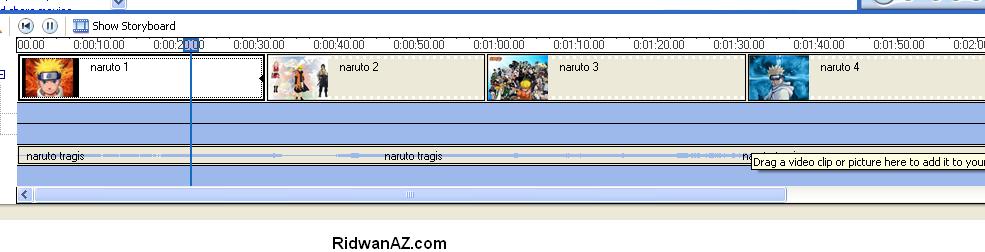
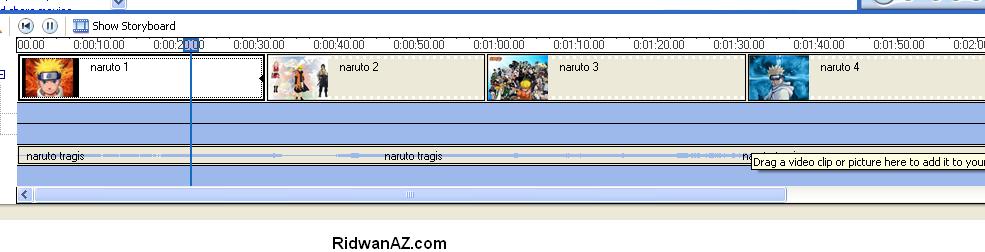
10. Gambar di bawah ini merupakan contoh hasil pemanjangan durasi yang saya lakukan. setiap gambar saya jadikan durasinya kurang lebih 30 detik.

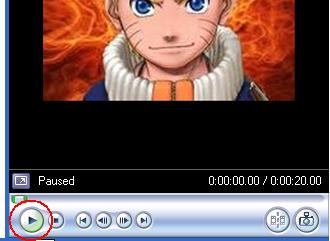
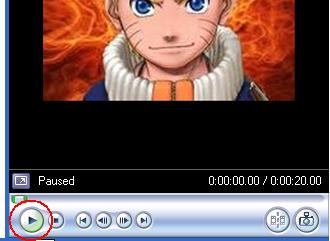
11. untuk melihat hasilnya silahkan klik pada tombol Play.
10. Gambar di bawah ini merupakan contoh hasil pemanjangan durasi yang saya lakukan. setiap gambar saya jadikan durasinya kurang lebih 30 detik.


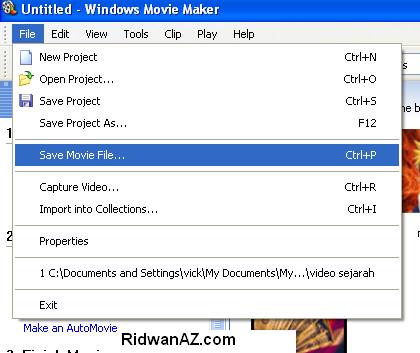
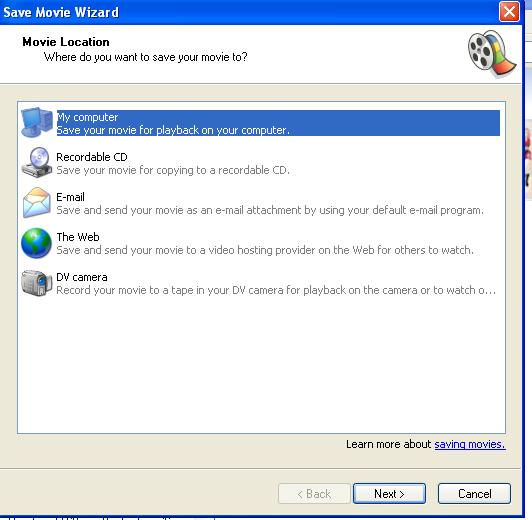
12. Setelah dirasa cukup baik hasilnya, silahkan menyimpan video buatanmu tadi. caranya klik pada tombol File, kemudian pilih Save Movie File.

13. Pilih pada My computer, kemudian klik next

14. Beri nama file nya, kemudian klik next

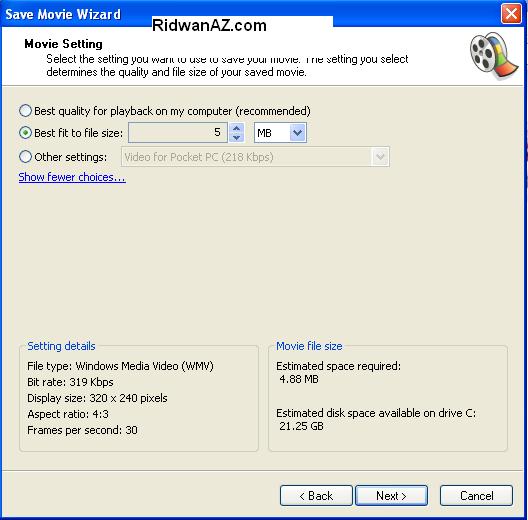
15. Pada movie setting untuk mendapatkan hasil yang terbaik pilih best quality. Pada contoh ini saya pilih best fit to file, jika ukuran kurang dari 5 mb, suara audionya akan terdengar kurang baik. Kamu juga bisa memilih pada other setting, pada other setting terdapat banyak pilihan setting penyimpanan video.
Jika sudah dipilih lanjutka klik tombol Next.
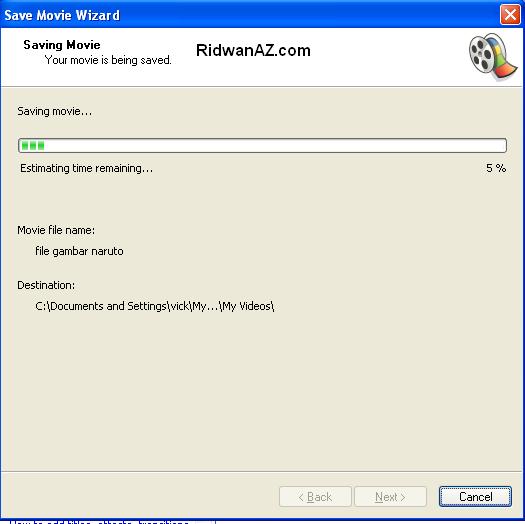
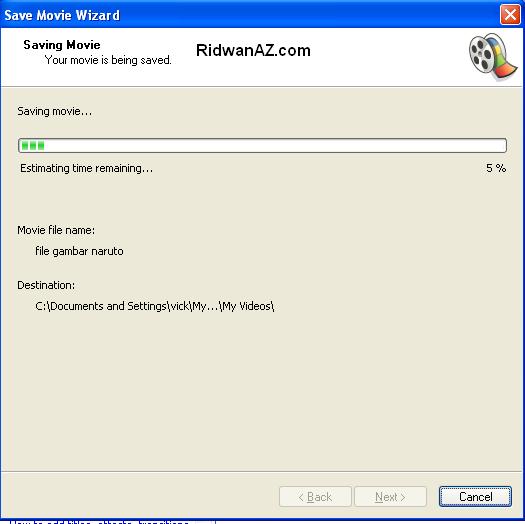
16. Tunggu proses penyimpannannya beberapa saat.

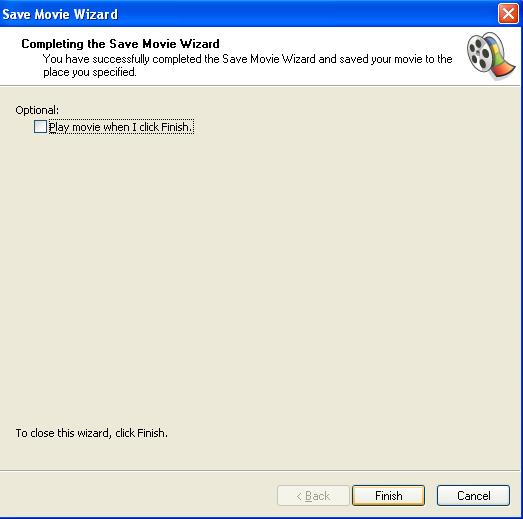
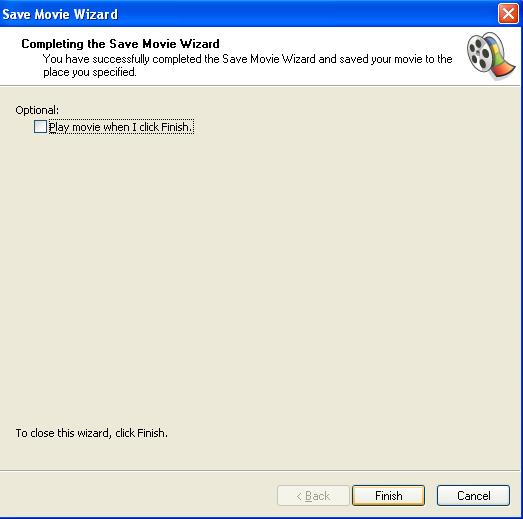
17. Klik finish jika sudah selesai, Jika ingin memainkan videonya secara langsung beri tanda centang pada Optional (play movei when i click finis)

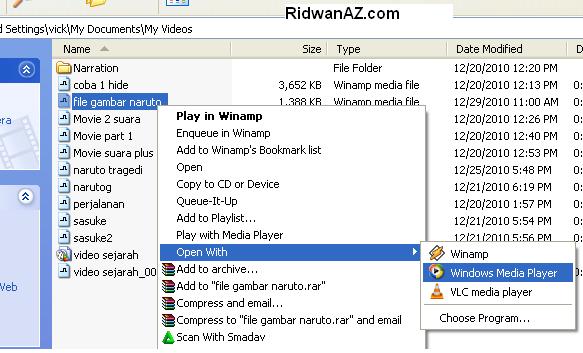
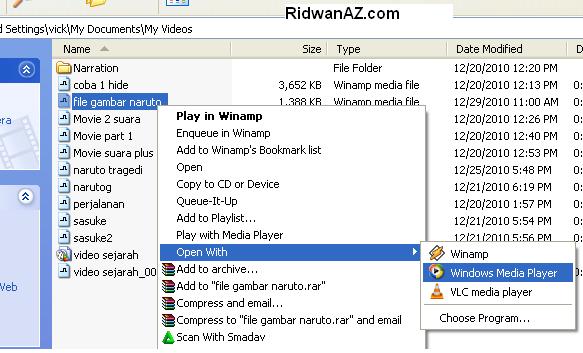
18. Kamu juga bisa membuka file videonya pada folder dimana tadi videonya disimpan (tadi disimpan pada My video, di my document). Klik kanan pada file videonya kemudian pilih Open With, pilih windows media player

19. Sesaat kemudian windows media player akan memutar video buatanmu…
17. Klik finish jika sudah selesai, Jika ingin memainkan videonya secara langsung beri tanda centang pada Optional (play movei when i click finis)

18. Kamu juga bisa membuka file videonya pada folder dimana tadi videonya disimpan (tadi disimpan pada My video, di my document). Klik kanan pada file videonya kemudian pilih Open With, pilih windows media player

sourch by : http://ridwanaz.com/teknologi/komputer/cara-membuat-video-dengan-windows-movie-maker/
Wednesday, March 20, 2013
Menerapkan Prinsip-prinsip Seni Grafis Dalam Design Komunikasi Visual
Menerapkan prinsip-prinsip seni grafis
dalam Desain komunikasi visual untuk
multimedia :
dalam Desain komunikasi visual untuk
multimedia :
• Estetika Desain Grafis
• Sketsa
• Menggambar presfektip
• Menggambar Obkek
• Menggambar Ilustrasi
Graphic Designer
Desain grafis adalah suatu bentuk Komunikasi
visual yang menggunakan gambar untuk menyampaikan
informasi atau pesan seefektif mungkin. Dalam desain
grafis, teks juga dianggap gambar karena merupakan hasil
abstraksi simbol-simbol yang bisa dibunyikan. Desain
grafis diterapkan dalam desain komunikasi dan fine art.
Seperti jenis desain lainnya, desain grafis dapat
merujuk kepada proses pembuatan, metoda merancang,
produk yang dihasilkan (rancangan), atau pun disiplin ilmu
yang digunakan (desain).
Seni desain grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak.
Graphic Designer
~ Batas Media
~ Prinsip Dan Unsur Desain
~ Perlalatan Desain Grafis
~ Daftar Software Desain Grafis
- Desktop Publishing
- Webdesign
- Audio Visual
- Rendering 3 Dimensi
Batasan Media
Desain grafis pada awalnya diterapkan untuk media-
media statis, seperti buku, majalah, dan brosur. Sebagai
tambahan, sejalan dengan perkembangan zaman, desain grafis
juga diterapkan dalam media elektronik, yang sering kali disebut
sebagai desain interaktif atau desain multimedia.
Batas dimensi pun telah berubah seiring perkembangan
pemikiran tentang desain. Desain grafis bisa diterapkan menjadi
sebuah desain lingkungan yang mencakup pengolahan ruang.
Prinsip dan unsur desain
Unsur dalam desain grafis sama seperti unsur dasar
dalam disiplin desain lainnya. Unsur-unsur tersebut (termasuk
shape, bentuk (form), tekstur, garis, ruang, dan warna)
membentuk prinsip-prinsip dasar desain visual.
Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme
(rhythm), tekanan (emphasis), proporsi ("proportion") dan
kesatuan (unity), kemudian membentuk aspek struktural
komposisi yang lebih luas.
Peralatan desain grafis
Peralatan yang digunakan oleh desainer grafis adalah ide,
akal, mata, tangan, alat gambar tangan, dan komputer. Sebuah
konsep atau ide biasanya tidak dianggap sebagai sebuah desain
sebelum direalisasikan atau dinyatakan dalam bentuk visual.
Pada pertengahan 1980, kedatangan desktop publishing serta
pengenalan sejumlah aplikasi perangkat lunak grafis
memperkenalkan satu generasi desainer pada manipulasi image
dengan komputer dan penciptaan image 3D yang sebelumnya
adalah merupakan kerja yang susah payah.
.Desain grafis dengan komputer memungkinkan perancang
untuk melihat hasil dari tata letak atau perubahan tipografi
dengan seketika tanpa menggunakan tinta atau pena, atau
untuk mensimulasikan efek dari media tradisional tanpa perlu
menuntut banyak ruang.
.Seorang perancang grafis menggunakan sketsa untuk
mengeksplorasi ide-ide yang kompleks secara cepat, dan
selanjutnya ia memiliki kebebasan untuk memilih alat untuk
menyelesaikannya, dengan tangan atau komputer.
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Desktop publishing
•Adobe Photoshop
•Adobe Ilustrator
•Adobe indesign
•Page Maker
•Coreldraw
•GIMP
•Inkscape
•Adobe Freehand
•Adobe Image Ready
Graphic Designer
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Webdesign
•Macromedia Dreamweaver
•Microscoft Frontpage
•Notepad
•Adobe Photoshop
Graphic Designer
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Audio visual
•Adobe After Effect
•Adobe Premier
•Final Cut
•Adobe Flash, atau sebelumnya Macromedia Flash
• Ulead Video Studio
•Magic Movie Edit Pro
•Power Director
Graphic Designer
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Rendering 3 Dimensi
•3D StudioMak
•Maya
•AutoCad
•Google SktchUp
•Blender
Tujuan Graphic Designer
Tujuan Mempelajari Desain Grafis
•Mengenal konsep desain grafis untuk diterapkan dalam berbagai
bidang desain.
•Mengenal desain grafis sebagai pengolah visual data informasi
multimedia.
•Memahami elemen desain grafis sebagai alat penyampai pesan
yang sefektif, efisien, komunikatif, dan estetis dalam konteks
media.
•Mengusai roses teknik dasar tentang mendesain sehingga dapat
mengantisipasi perkembangan dunia kewirausahaan dan
pemasaran global secara universal.
Manfaat Graphic Designer
Manfaat desain grafis dibidang pendidikan dapat dilihat dari
berbagai segi, yaitu :
1.Mempercepat proses belajar mengajar dengan cara menyajikan
suatu pelajaran dalam bentuk grafis
2. Memperkenalkan dunia desain grafis kepada siswa sehingga
siswa dapat mengimplementasikannya di dalam lingkungannya.
3. Memperkenalkan kepada siswa tentang program aplikasi desain
grafis.
4. Mempersiapkan siswa agar dapat memahami dengan mudah
pesan-pesan yang disampiakan dalam bentuk grafis.
Prinsip Graphic Designer
Prinsip Graphic Designer
~ Skala Proposi
~ Fokus
~ Kontras
~ Irama
~ Keseimbangan
~ Kesatuan
Pengertian desain grafis
Menurut Suyanto desain grafis
“Aplikasi dari ketrampilan seni dan komunikasi
untuk kebutuhan bisnis dan industri”. Aplikasi-
aplikasi ini dapat meliputi periklanan dan
penjualan produk, menciptakan identitas visual
untuk institusi, produk dan perusahaan, dan
lingkungan grafis, desain informasi, dan secara
visual menyempurnakan pesan dalam publikasi.
Menurut Jessica Helfand
“ kombinasi komplek kata-kata dan gambar, angka-
angka dan grafik, foto-foto dan ilustrasi yang
membutuhkan pemikiran khusus dari seseorang
individu yang bisa menggabungkan elemen-elemen
ini, sehingga mereka dapat menghasilkan sesuatu
yang khusus, sangat berguna, mengejutkan atau
subservis atau sesuatu yang mudah diingat.”
Graphic Designer
Menurut Danton Sihombing desain grafis
“memperkerjakan berbagai elemen seperti marka,
simbol, uraian verbal yang divisualisaikan lewat
tipografi dan gambar baik dengan teknik fotografi
ataupun ilustrasi. Elemen-elemen tersebut
diterapkan dalam dua fungsi, sebagai perangkat
visual dan perangkat komunikasi.”
Kategori Graphic Designer
Secara garis besar, desain grafis dibedakan menjadi beberapa
kategori:
1. Printing (Percetakan) yang memuat desain buku, majalah, poster,
booklet, leaflet, flyer, pamflet, periklanan, dan publikasi lain yang
sejenis.
2.Web Desain: desain untuk halaman web.
Film termasuk CD, DVD, CD multimedia untuk promosi.
3.Identifikasi (Logo), EGD (Environmental Graphic Design) :
merupakan desain professional yang mencakup desain grafis,
desain arsitek, desain industri, dan arsitek taman.
Desain Produk, Pemaketan dan sejenisnya.
Lingkup Kerja Graphic Designer
1. Buku
terutama buku-buku
modern non-fiksi dan buku
pelajaran banyak
memerlukan ilustrasi grafis
dan informasi visual,
termasuk fotografi dan teks
Lingkup Kerja Graphic Designer
2. Majalah.
Alasan utama
mempertahankan gambar
(image) pada majalah adalah
untuk mencapai target
pembaca tertentu. Cara
menarik perhatian dilakukan
melalui bentuk tulisan,
menambah kolom-kolom dan
memanfaatkan ruang-ruang
kosong.
Lingkup Kerja Graphic Designer
3. Koran (Newspaper).
Setiap surat kabar
memiliki gaya visual yang
berbeda-beda, namun lay out
tetap mengikuti pola visual
standar. Teks dan foto merupakan
komponen utama yang disajikan
secara seimbangama dari
pekerjaan manajemen editorial.
Lay out manual selalu dibuat
meskipun teknologi komputer
telah menyediakan setting secara
instan.
Lingkup Kerja Graphic Designer
4. Leaflet, brosur dan newsletter.
Leaflet secara cepat dapat
divisualisasikan pada ukuran tertentu
mendasarkan rasional desain elemen-
elemennya dengan mengikuti formula
tertentu. Newsletter memerlukan
pendekatan yang lebih hati-hati. Jenis
ukurannya yang variatif, pembagian
kolom secara vertikal, kekontrasan
gambar dan layout juga penting untuk
doberikan seperti yang dilakukan pada
pembuatan surat kabar.
Lingkup Kerja Graphic Designer
5. Logos (Corporate Image).
Mendesain logo boleh
jadi merupakan hal terpenting
dan memakan biaya besar
dalam bidang grafis. Seluruh
elemen yang menjadi unsur-
unsurnya harus bermakna,
komunikatif dan
menggambarkan image
perusahaan atau lembaga yang
menggunakannya
Graphic Designer
Seorang Desainer harus memiliki
minimal 5 (lima) Dimensi Keilmuan
yaitu :
1. Wawasan Teknologi
2. Wawasan Sains
3. Wawasan Seni
4. Wawasan Sosial Dan Budaya
5. Wawacan Filsafat Dan Etika
Sejarah Graphic Designer
1. Johannes Gutenberg (1398-1468)
Johannes Gutenberg menemukan teknologi mesin
cetak yang bisa digerakkan pada tahun 1447 dengan model
tekanan menyerupai disain yang digunakan di Rhineland,
Jerman untuk menghasilkan anggur. Ini adalah suatu
pengembangan revolusioner yang memungkinkan produksi
buku secara massal dengan biaya rendah, yang menjadi
bagian dari ledakan informasi pada masa kebangkitan kembali
Eropa.
Sejarah Graphic Designer
2. The Great Exhibition (1851)
Diselenggarakan di taman Hyde
London antara bulan Mei hingga Oktober
1851,pada saat Revolusi industri.
Pameran besar ini menonjolkan budaya
dan industri serta merayakan teknologi
industri dan disain. Pameran digelar
dalam bangunan berupa struktur besi-
tuang dan kaca, sering disebut juga
dengan Istana Kristal yang dirancang oleh
Joseph Paxton.
Sejarah Graphic Designer
3. Lay Out Gaya Mondrian (1872)
Piet Mondrian, yang lahir pada tahun
1972, adalah seorang pelukis yang pengaruh
karyanya masih diterapkan hinggga sekarang,
yakni di era komputer grafis secara langsung.
Sekalipun ia bukan seorang desainer grafis
secara langsung, tetapi karya lukisanya
menginspirasikan pembagian bidang dalam
kanvas yang kemudian kita kenal dengan istilah
Grid. Di dalam menyusun struktur layout iklan,
sitem yang dipakai dikenal dengan Modrian
Layout. Dalam lukisan tersebut modrian
menerapkan gambar-gambar geometris
menggunakan teori harmoni universal yang
dikenal dengan istilah golden rectangle.
Sejarah Graphic Designer
4. Aristide Bruant, Toulouse-Lautrec
(1892)
Pelukis post-Impressionist dan
ilustrator art nouveau Prancis, Henri
Toulouse-Lautrec melukiskan banyak
sisi Paris pada abad ke sembilan belas
dalam poster dan lukisan yang
menyatakan sebuah simpati terhadap
ras manusia. Walaupun lithography
ditemukan di Austria oleh Alois
Senefelder pada tahun 1796, Toulouse-
Lautrec membantu tercapainya
peleburan industri dan seni.
Sejarah Graphic Designer
5. Modernisme (1910)
Modernisme terbentuk oleh
urbanisasi dan industrialisasi dari
masyarakat Barat. Sebuah dogma
yang menjadi nafas desain modern
adalah "Form follow Function" yang
di lontarkan oleh Louis
Sullivan.Symbol terkuat dari kejayan
modernisme adalah mesin yang juga
diartikan sebagai masa depan bagi
para pengikutnya.
Sejarah Graphic Designer
6. Dadaisme (1916)
Suatu pergerakan seni dan kesusasteraan (1916-
1923) yang dikembangkan mengikuti masa Perang Dunia
Pertama dan mencari untuk menemukan suatu
kenyataan asli hingga penghapusan kultur tradisional
dan bentuk estetik. Dadaisme membawa gagasan baru,
arah dan bahan, tetapi dengan sedikit keseragaman.
Prinsipnya adalah ketidakrasionalan yang disengaja, sifat
yang sinis dan anarki, dan penolakan terhadap hukum
keindahan.
Sejarah Graphic Designer
7. De Stijl (1916)
Gaya yang berasal dari Belanda,
De Stijl adalah suatu seni dan pergerakan
disain yang dikembangkan sebuah majalah
dari nama yang sama ditemukan oleh Theo
Van Doesburg. De Stijl menggunakan
bentuk segi-empat kuat, menggunakan
warna-warna dasar dan menggunakan
komposisi asimetris. Gambar dibawah
adalah Red and Blue Chair yang dirancang
oleh Gerrit Rietveld.
Sejarah Graphic Designer
8. Constructivism (1918)
Suatu pergerakan seni modern yang dimulai di
Moscow pada tahun 1920, yang ditandai oleh penggunaan
metoda industri untuk menciptakan object geometris.
Constructivism Rusia berpengaruh pada pandangan moderen
melalui penggunaan huruf sans-serif berwarna merah dan
hitam diatur dalam blok asimetris. Gamabr dibawah adalah
model dari Menara Tatlin, suatu monumen untuk Komunis
Internasional.
Sejarah Graphic Designer
9. Bauhaus (1919)
Bauhaus dibuka pada tahun 1919
di bawah arahan arsitek terkenal Walter
Gropius. Sampai akhirnya harus ditutup
pada tahun 1933, Bauhaus memulai
suatu pendekatan segar untuk mendisain
mengikuti Perang Duni Pertama, dengan
suatu gaya yang dipusatkan pada fungsi
bukannya hiasan.
Sejarah Graphic Designer
10. Gill Sans (1928-1930)
Tipograper Eric Gill belajar
pada Edward Johnston dan
memperhalus tipe huruf Underground
ke dalam Gill Sans. Gill Sans adalah
sebuah jenis huruf sans serif dengan
proporsi klasik dan karakteristik
geometris lemah gemulai yang
memberinya suatu kemampuan
beraneka ragam (great versatility).
Sejarah Graphic Designer
11. Harry Beck (1931)
Perancang grafis Harry Back (
1903-1974) menciptakan peta bawah
tanah London (London Underground
Map) pada tahun 1931. Sebuah
pekerjaan abstrak yang mengandung
sedikit hubungan ke skala fisik. Beck
memusatkan pada kebutuhan pengguna
dari bagaimana cara sampai dari satu
stasiun ke stasiun yang lain dan di mana
harus berganti kereta.
Sejarah Graphic Designer
12. International Style (1950)
International atau Swiss style
didasarkan pada prinsip revolusioner
tahun 1920an seperti De Stijl, Bauhaus
dan Neue Typography, dan itu menjadi
resmi pada tahun 1950an. Grid, prinsip
matematika, sedikit dekorasi dan jenis
huruf sans serif menjadi aturan
sebagaimana tipografi ditingkatkan
untuk lebih menunjukkan fungsi
universal daripada ungkapan pribadi.
Sejarah Graphic Designer
13. elvetica (1951)
Diciptakan oleh Max Miedinger
seorang perancang dari Swiss, Helvetica
adalah salah satu tipe huruf yang paling
populer dan terkenal di dunia.
Berpenampilan bersih, tanpa garis-garis tak
masuk akal berdasarkan pada huruf
Akzidenz-Grotesk. Pada awalnya disebut
Hass Grostesk, nama tersebut diubah
menjadi Helvetica pada tahun 1960.
Helvetica keluarga mempunyai 34 model
ketebalan dan Neue Helvetica mempunyai
51 model.
Sejarah Graphic Designer
14. Emigré (1984)
Majalah disain grafis Amerika, Émigré adalah
publikasi pertama untuk menggunakan komputer
Macintosh, dan mempengaruhi perancang grafis untuk
beralih ke desktop publishing ( DTP). Majalah ini juga
bertindak sebagai suatu forum untuk eksperimen
tipografi
Komunikasi Grafis Dan Komunikasi Visual
Komunikasi Grafis adalah pekerjaan dalam bidang
komunikasi visual yang berhubungan dengan grafika (cetakan)
dan/atau pada bidang dua dimensi dan statis (tidak bergerak
dan bukan time-based images). Dasar terminologi perlu untuk
menjelaskan beda antara Komunikasi Grafis dengan
Komunikasi Visual.
~ Komunikasi Grafis
~ Komunikasi Visual
Komunikasi visual dapat diartikan sebagai proses
penyampaian lambang-lambang yang mengandung
pengertian tertentu oleh seseorangkepada orang lain melalui
media cetak (printed material), media luar ruang (outdoor),
media elektronik (electronic), tempat pajang(display), dan
Barang-barang kenangan (special offer).
Berikut ini contoh-contoh media komunikasi visual :
1) Media Komunikasi cetak/ visual
Poster (dalam dan luar), stiker, sampul buku, pembungkus,
selipat (folder),
2) Media Luar Ruang
Spanduk (banner), papan nama, umbul-umbul, neon box, neon
sign,
billboard, baliho, mobil boks.
3) Media elektronik
Radio, televisi, internet, film,
program video, animasi
computer.
4) Tempat pajang (display)
Etalase (window display), point of
purchase, desain gantung, floor
stand.
5) Barang Kenangan
Kaos, topi, payung, gelas, aneka
souvenir,tas, dan
Jurus Grafis
Satu lagi tempat di jagad
internet yang harus di kunjungi para
desainer grafis lokal.
Jurus Grafis merupakan inisiatif berupa
blog dari Richard Fang dan Tosan Aji.
Awalnya karena mereka melihat
perkembangan desain grafis yang
semakin marak di Indonesia, tetapi di
sisi lain sumber pembelajaran dan
konten berbahasa Indonesia yang
berkualitas sangat jarang di temukan
TYPOGRAFI DESAIN GRAFIS
salah satu elemen desain grafis adalah huruf atau font. font menjadi sangat penting karena mewakili isi yang akan disampaikan oleh pemberi pesan. dengan font tersebut desainer dapat menuangkan pesan yang ingin disampaikan.
Agar pesan dapat sampai dengan lebih efektif kepada
pembaca pesan maka perlu diperhatikan pemilihan jenis font yang tepat dengan isi pesan yang ingin disampaikan. hal ini sangat penting karena font yang dipilih dapat mewakili atau menggambarkan isi pesan.
Langkah Graphic Designer
Langkah-langkah dalam Proses Desain Grafis:
•Menganalisis audiens.
•Menentukan tujuan anda pesan.
•Memutuskan dimana dan bagaimana Anda akan muncul (apakah ia
akan menjadi publikasi cetak, presentasi, atau situs web).
•Menetapkan tujuan.
•Mengatur teks dan gambar.
•Pilih format yang sesuai dan tata letak.
•Pilih sesuai typefaces, jenis ukuran, jenis gaya, dan spasi.
•Menambah dan memanipulasi grafik.
•Mengatur teks dan gambar.
•Proses proofing
•Memperbaiki dan menyempurnakan.
Teori Graphic Designer
Teori Desain berupaya menyelidiki prinsip dasar tentang
“apa dan mengapa” dalam berlangsungnya proses desain.
Sebagai contoh, kenapa suatu warna dapat mengkomunikasikan
kebahagiaan, sementara bagi seseorang dari masyarakat yang
lain justru mengkomunikasikan kemarahan.
Teori Desain juga melakukan penelusuran untuk
menemukan prinsip-prinsip tertentu dalam proses kerja desain
grafis dan melihat apakah sebuah desain berproses dengan cara
yang intuitif atau disengaja. Biasanya digunakan pada desain-
desain yang pernah ada dan digunakan sebagai bahan kajian,
kritik atau penggalian inspirasi.
Pemahaman terhadap Teknik Visualisasi
~ Pemahaman terhadap Teknik Visualisasi
• Photography
• Translasi Visual
• Model Making
• Menggambar
• Typography
Program Pengolah Grafis
• Aplikasi Pengolah Tata Letak (Layout)
Program ini sering digunakan untuk keperluan pembuatan
brosur, pamflet, booklet, poster, dan lain yang sejenis. Program ini
mampu mengatur penempatan teks dan gambar yang diambil dari
program lain ( seperti Adobe Photoshop ).
•Aplikasi Pengolah Vektor/Garis
Program yang termasuk dalam kelompok ini dapat
digunakan untuk membuat gambar dalam bentuk vektor/garis
sehingga sering disebut sebagai Illustrator Program. Seluruh objek
yang dihasilkan berupa kombinasi beberapa garis, baik berupa
garis lurus maupun lengkung.
Program Pengolah Grafis
•Aplikasi Pengolah Film/Video
Program yang termasuk dalam kelompok ini dapat dimanfaatkan untuk
mengolah film dalam berbagai macam format. Pemberian judul teks (seperti
karaoke, teks terjemahan, dll) juga dapat diolah menggunakan program ini.
Umumnya, pemberian efek khusus (special effect) seperti suara ledakan,
desingan peluru, ombak, dan lain-lain juga dapat dibuat menggunakan aplikasi ini
• Aplikasi Pengolah Multimedia
Program yang termasuk dalam kelompok ini biasanya digunakan untuk
membuat sebuah karya dalam bentuk Multimedia berisi promosi, profil
perusahaan, maupun yang sejenisnya dan dikemas dalam bentuk CD maupun
DVD. Multimedia tersebut dapat berisi film/movie, animasi, teks, gambar, dan
suara yang dirancan sedemikian rupa sehingga pesan yang disampaikan lebih
interktif dan menarik
Tujuan pendidikan Desain
Komunikasi Visual
1.Mendidik Siswa Desain Komunikasi Visual yang difokuskan
pada pemahaman keilmuan dan keahlian dalam bidang
Desain Grafis yang berbasis Teknologi Komputer, Sistem serta
Software Komputer Grafi yang Memiliki kemampuan
merancang karya desain komunikasi visual statis maupun
dinamis.
2. Fokus atau option Pendidikan menekankan pada
improvement dan aplikasi keahlian profesional dalam bidang
Desain Grafis, Multimedia, dan Komunikasi Periklanan dan
dituntut penguasaan keahlian bidang desain grafis dan penulis
naskah dengan mempertimbangkan faktor-faktor persuasi,
komunikasi, media riset, tipografi, fotografi dan ilustrasi.
3. Mendidik desainer profesional yang memiliki basis
teori/pengetahuan Komunikasi Visual, Kreativitas,
Ketrampilan mendesain baik secara manual maupun
digital, serta memiliki sikap mandiri dan bertanggung
jawab pada pekerjaannya.
4. Mendidik desainer profesional yang memiliki basis
memberdayakan kekayaan ”Budaya Rupa Nusantara”
sebagai kekuatan kompetensi lokal dan global.
5. Menghasilkan lulusan yang memiliki jiwa
kewirausahaan tinggi sehingga memiliki kemampuan
menciptakan lapangan pekerjaan.
6. Mampu merumuskan gagasan secara sistematis
dan mengkomu-nikasikan secara efektif.
7. Mampu bekerja sama dengan bidang keahlian lain
yang terkait dalam suatu organisasi kerja.
Tujuan pendidikan Desain
Komunikasi Visual
WARNA
Warna adalah salah satu
elemen yang cukup penting dalam
desain grafis. Dalam ILMU SENI
RUPA, warna bisa mewakili emosi
dari karya tersebut sehingga pesan
dari karya tersebut bisa lebih mudah
diterima oleh audience. Elemen
warna dalam desain grafis juga
memiliki fungsi tersebut untuk lebih
detailnya bisa
Tips memilih warna untuk karya
desain grafis
Tips memilih warna untuk karya desain grafis yaitu :
1. COLOR SCHEME DESIGNER
Pada intinya tools ini
memberikan kemudahan pada
kita untuk membuat
kombinasi warna yang pas
dengan hanya menggeser
mouse. Kombinasi warna yang
dihasilkan lumayan bagus, tapi
tentu saja harus dipilih lagi
sesuai kebutuhan.
2. Color Schemer
Pada web ini kita tidak
bisa membuat kombinasi warna
secara interaktif, tetapi web ini
menyediakan beberapa
kombinasi warna menarik yang
telah dibuat oleh para member.
Disini kita dapat ng-search
kombinasi warna yang
diinginkan misal “green”, “dark”,
de el el
3. Adobe Kuler
Website ini menjadi populer
diantara lainnya karena memang
didominasi oleh para desainer grafis
dari komunitas Photoshop yang bisa
diakses secara langsung
menggunakan beberapa software
adobe. Selain populer, pilihan template
yang banyak membuat website ini juga
digemari. Cara memakainya juga
lumayan gampang. Ketersediaan
komunitas pengguna kuler ini
sebanding dengan akses websitenya
yang agak lemot berbasis flash apps.
4. Aviary
Pengoperasian website
ini dipilah-pilah dengan
beberapa kategori untuk akses
page yang cepat dan mudah.
Tampilannya yang cerah
membuatnya enak dipandang
dan tentu saja akan mudah
mengoperasikannya demi
kepentingan karya desain kita.
5. Pictaculos
Hal tersulit dalam mendesain
sebuah web adalah memilih warna.
Namun saat ini banyak alat bantu
dalam pemilihan warna. Kita tidak
lagi repot memilih tema warna untuk
gambar tertentu menggunakan
pictaculous. Pertama siapkan
gambar sebagai sample warna
pantone . Menggunakan pictacuulous
cukup handy yang didalamnya ada
pancuan warna dan langsung
disambungkan dengan saran dari
kuler dan colourlovers
6. Color Hunter
Pencarian warna adalah
spesialisasinya
7. Color Combination, Color
Schemes, Color Palettes
Website khusus warna
yang dinamai colorcombos ini
menyertakan hasil warna labs nya
dengan menuliskan sebagai combo
atau combos. Layak dicoba, karena
warna-warna yang dipilihkannya
adalah warna cerah yang biasa kita
jumpai di halaman website.
8. Colr
Colr adalah pendatang baru
untuk urusan warna. Namun, ada
satu fasilitas penting disini yaitu
pemilihan warna fetch atau grab
dari warna website terkenal seperti
yahoo, reddit atau website lainnya
yang sudah ada di internet. Cara ini
seperti mengambil sample dari
situs desain atau situs grafis desain
yang sudah ada. Lebih gampang
dilihat hasilnya.
9. Colorjack : Sphere ( Color Theory
Visualizer )
Color jack sebagai situs
penyedia warna untuk desainer
mengunggulkan penggunaan lingkaran
warna da hasilnya bisa langsung
diexport via software desain seperti
adobe illustrator, Photoshop, dan lain
sebagainya.
10. Veerle’s Topp, Daily Color
Scheme
Color scheme yang
banyak diminati oleh para
desainer grafis juga dilirik oleh
website ini. Walaupun masih
baru akses ke situs desain ini
bisa menjadi pilihan untuk
mencari warna. Bisa download
scheme dengan ekstensi dari
software desain seperti AI dan
photoshop juga lainnya.
11. ColorBlender
Sayang sekali ketika artikel ini dibuat, akses menuju web ini
tidak bisa terlaksana. Sekilas tentang website ini kinerjanya hampis
sama yaitu memilihkan warna untuk Anda. Yang berbeda adalah warna-
warna yang ditampilkan adalah hasil blen atau percampuran antara
warna-warna sehingga Anda lebih bisa memilih warna dengan adanya
pilihan yg ta terbatas.
12. Colour Lovers
Situs terfavorit yang dibuat tahun
2004 ini dilengkapi dengan template yang
super banyak dan saran pemilihan warna
yang matching. Bantuan dari komunitas
dengan sharing warna yang didapatkannya
membuat situs ini unggul dibidangnya. Lihat
saja adobe kuler sangat mirip dengan situs
ini hanya beda flash doank.
13. Pantone
Sesuai dengan namanya, website ini
memang spesial dibidang pantone
menggunakan geo system akurat. Saya
mengatakan akurat karena ada beberapa
pakar warna yang tersusun dalam catalog
warna adalah seni plus ilmu perhitungan
terutama situs ini menyediakan opsi
ORIGINAL PANTONE MATCHING SYSTEM. Nah
kita bisa coba situs ini jika menginginkan
tampilan pantone senada alias tidak norak.
UNSUR DESAIN
~ Ilustrasi
~ Teks
~ Tekstur
~ Warna
~ Ruang
~ Bidang
~ Garis
Graphic Designer
Desain grafis memiliki beberapa macam basis karya dengan melihat
komposisi elemen-elemen yang terdapat dalam karya tersebut, diantaranya
adalah:
1. Desain berbasis Image
Desainer membangun image yang merupakan
representasi dari gagasan pribadinya atau client bisnisnya.
Image sangat kuat untuk dipercaya dan merupakan alat
komunikasi yang dapat mempengaruhi, mampu
menyampaikan tidak hanya informasi tetapi juga suasana hati
dan emosi. Orang akan bereaksi terhadap image secara
instinktif berdasar pada kepribadian mereka, asosiastif
berdasarkan lingkunganya, dan experientatif akibat
pengalaman sebelumnya
2. Desain berbasis Type
Dalam beberapa hal, para desainer bersandar pada teks
untuk menyampaikan suatu pesan, tetapi mereka menggunakan
kata-kata dengan cara yang berbeda dari tatacara yang biasa
dilakukan oleh para penulis. Bagi para desainer, mereka melihat
visual teks adalah sama pentingnya seperti maksud atau arti
dari teks itu sendiri. Format visual teks, baik tipography yang
dicetak atau penulisan buatan tangan, memiliki fungsi yang
sama yaitu untuk melaksanakan fungsi komunikasi dan seorang
desainer pasti sadar bahwa keberadaaan teks harus memiliki
fungsi readibility/keterbacaan.
3. Desain berbasis Image dan Type
Para desainer sering mengkombinasikan antara
tipography dan image untuk mengkomunikasikan satu pesan
pada audience. Eksplorasi dengan berbagai kemungkinan
kreatif yang dipresentasikan dalam kombinasi tipography (teks
dan sebagainya) dan image (fotografi, ilustrasi, dan seni rupa),
bertujuan memberi tampilan serta informasi yang lengkap.
Sehingga para desainer tidak hanya menciptakan kesesuaian
antara ‘letterforms’ dan image belaka tetapi juga untuk
menetapkan keseimbangan terbaik diantara keduany
4. Desain berbasis Simbol, Logo dan Logotype
Simbols dan logo adalah hal yang spesial, berbentuk informasi
yang sangat ringkas dan berfungsi sebagai ‘identifers’. Simbol adalah
reperentasi abstrak dari gagasan atau identitas tertentu. Logo adalah
visual dalam format simbolis yang berfungsi mewakili konsep-konsep
atau kelompok tertentu. Logotypes adalah identifikasi-identifikasi baik
konsep maupun kelompok yang visualnya didasarkan pada suatu
deretan kata atau teks yang dirangkai khusus. Beberapa identitas
merupakan ‘hybrid’ atau kombinasi antara logotypes dengan simbol.
Dalam menciptakan ‘identifiers’, desainer akan menetapkan sebuah
visual yang jelas dan sesuai dengan visi dan misi sebuah korporasi,
kelompok, konsep atau gagasan sehingga terwakili dan sesuai dengan
masing-masing tujuannya.
5. Desainer Grafis, Sumber Pesan dan Audience
Pada suatu pihak, sebuah sumber pesan terkadang
terlalu dekat dengan isi pesan itu sendiri, tentunya
mengandung unsur subyektifitas yang sangat tinggi,
sehingga perlu dicari cara untuk dapat memperkenalkan
dan memahamkan pesan-pesan tersebut. Audience, pada
sisi lain, adalah sebuah komunitas kompleks, yang sangat
luas dan memiliki macam ragam karakter. Hal itu
berdampak langsung dengan bagaimana cara atau
mekanisme dalam mengkomunikasi pesan-pesan tersebut.
Lebih dari itu, pada umumnya sukar untuk membuat
audience menjadi bagian dari proses komunikasi.
Nirmana dalam desain grafis
Meski Nirmana dipahami sebagai sebuah bentuk yang
tidak berbentuk. Dalam konteks desain komunikasi visual,
nirmana memegang peranan penting perihal bagaimana menata
dan menyusun elemen dasar desain komunikasi visual . Peranan
penting lainnya, di dalam nirmana mensyaratkan tatasusun dan
tatakelola unsur desain komunikasi visual dalam sebuah
perencanaan komposisi yang serasi dan seimbang di dalam
setiap bagiannya.
Definisi nirmana adalah pengorganisasian atau
penyusunan elemen-elemen visual seperti titik, garis,
warna, ruang dan tekstur menjadi satu kesatuan yang
harmonis. nirmana dapat diartikan sebagai hasil angan-
angan dalam bentuk dwimatra, trimatra yang mempunyai
nilai keindahan. nirmana disebut juga ilmu tatarupa.
Grafis Vektor dan Bitmap
~ Pengertian Grafis Vektor
Grafis vektor adalah objek gambar yang dibentuk
melalui kombinasi titik-titik dan garis dengan
menggunakan rumusan matematika tertentu.
~ Pengertian Grafis Bitmap
Grafis Bitmap adalah objek gambar yang dibentuk
berdasarkan titik-titik dan kombinasi warna.
Grafis Vektor dan Bitmap
Kelebihan Grafis Vektor
.. Ruang penyimpanan untuk objek gambar lebih
efisien
.. Objek gambar vektor dapat diubah ukuran dan
bentuknya tanpa menurunkan mutu tampilannya
.. Dapat dicetak pada resolusi tertingi printer Anda
.. Menggambar dan menyunting bentuk vektor relatif
lebih mudah dan menyenangkan
Grafis Vektor dan Bitmap
Kelebihan Grafis Bitmap
-Dapat ditambahkan efek khusus tertentu sehingga
dapat membuat objek tampil sesuai keinginan.
-Dapat menghasilkan objek gambar bitmap darionjek
gambar vektor dengan cara mudah dan cepat, mutu
hasilnya pun dapat ditentukan
Manajemen dalam Desain Grafis
Pentingnya manajemen dalam desain grafis.
Untuk menjadi seorang desainer yang professional seseorang
harus bekerja sesuai dengan prosedur standar dalam menjalan
proyeknya baik itu skala besar maupun kecil.
Seringkali kita mendengar para desainer pemula walaupun dia memiliki
kemampuan desain tinggi kebingungan untuk menangani sebuah
proyek. Dan dia tidak tahu untuk memulainya darimana.
Untuk mengatasi hal tersebut dibutuhkan sebuah manajemen dalam
proses mendesain. Dan elemen-elemen dalam manajemen adalah
Planning, Orginizing, Stuffing, Directing.
Produk desain grafis
Pada kategori produk desain grafis ini berisi hasil karya dari
website ahli desain yang berbayar dan free semuanya bisa didownload
secara gratis sesuai dengan ketentuan dan peraturan yang berlaku di
website tutorial desain grafis ini. Produk dari Ahli desain Antara lain adalah:
- E-book desain grafis
- Video e-Learning atau CD Tutorial interactive
- Video tutorial
- Template coreldraw
- Template photoshop
- Template illustrator
- Kaos dan T-Shirt
- Jasa pembuatan desain grafis
- Wallpaper
- All produk desain grafis gratis
Bidang Graphic Designer
a. Advertising (desain grafis untuk periklanan)
b. Software Design (desain untuk user interface software)
c. Web Design (desain tampilan website)
d. Movie Production (desain movie title, motion graphic)
e. Music Visualizer (Visual Jokey, Video Maker)
f. Game Design (desain tampilan game, desain karakter,
g. Printing Industry (manajemen produksi, packaging)
h. Editorial Design (layout koran, desain majalah)
i. Book Design (desain buku)
j. Information Design (desain peta, sign system)
k. Interactive Design (desain aplikasi ATM, skenario interaksi user)
l. Branding Company (logo, identitas, brand developer)
m. Type Design (desain huruf, eksperimen tipografi)
• Sketsa
• Menggambar presfektip
• Menggambar Obkek
• Menggambar Ilustrasi
Graphic Designer
Desain grafis adalah suatu bentuk Komunikasi
visual yang menggunakan gambar untuk menyampaikan
informasi atau pesan seefektif mungkin. Dalam desain
grafis, teks juga dianggap gambar karena merupakan hasil
abstraksi simbol-simbol yang bisa dibunyikan. Desain
grafis diterapkan dalam desain komunikasi dan fine art.
Seperti jenis desain lainnya, desain grafis dapat
merujuk kepada proses pembuatan, metoda merancang,
produk yang dihasilkan (rancangan), atau pun disiplin ilmu
yang digunakan (desain).
Seni desain grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak.
Graphic Designer
~ Batas Media
~ Prinsip Dan Unsur Desain
~ Perlalatan Desain Grafis
~ Daftar Software Desain Grafis
- Desktop Publishing
- Webdesign
- Audio Visual
- Rendering 3 Dimensi
Batasan Media
Desain grafis pada awalnya diterapkan untuk media-
media statis, seperti buku, majalah, dan brosur. Sebagai
tambahan, sejalan dengan perkembangan zaman, desain grafis
juga diterapkan dalam media elektronik, yang sering kali disebut
sebagai desain interaktif atau desain multimedia.
Batas dimensi pun telah berubah seiring perkembangan
pemikiran tentang desain. Desain grafis bisa diterapkan menjadi
sebuah desain lingkungan yang mencakup pengolahan ruang.
Prinsip dan unsur desain
Unsur dalam desain grafis sama seperti unsur dasar
dalam disiplin desain lainnya. Unsur-unsur tersebut (termasuk
shape, bentuk (form), tekstur, garis, ruang, dan warna)
membentuk prinsip-prinsip dasar desain visual.
Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme
(rhythm), tekanan (emphasis), proporsi ("proportion") dan
kesatuan (unity), kemudian membentuk aspek struktural
komposisi yang lebih luas.
Peralatan desain grafis
Peralatan yang digunakan oleh desainer grafis adalah ide,
akal, mata, tangan, alat gambar tangan, dan komputer. Sebuah
konsep atau ide biasanya tidak dianggap sebagai sebuah desain
sebelum direalisasikan atau dinyatakan dalam bentuk visual.
Pada pertengahan 1980, kedatangan desktop publishing serta
pengenalan sejumlah aplikasi perangkat lunak grafis
memperkenalkan satu generasi desainer pada manipulasi image
dengan komputer dan penciptaan image 3D yang sebelumnya
adalah merupakan kerja yang susah payah.
.Desain grafis dengan komputer memungkinkan perancang
untuk melihat hasil dari tata letak atau perubahan tipografi
dengan seketika tanpa menggunakan tinta atau pena, atau
untuk mensimulasikan efek dari media tradisional tanpa perlu
menuntut banyak ruang.
.Seorang perancang grafis menggunakan sketsa untuk
mengeksplorasi ide-ide yang kompleks secara cepat, dan
selanjutnya ia memiliki kebebasan untuk memilih alat untuk
menyelesaikannya, dengan tangan atau komputer.
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Desktop publishing
•Adobe Photoshop
•Adobe Ilustrator
•Adobe indesign
•Page Maker
•Coreldraw
•GIMP
•Inkscape
•Adobe Freehand
•Adobe Image Ready
Graphic Designer
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Webdesign
•Macromedia Dreamweaver
•Microscoft Frontpage
•Notepad
•Adobe Photoshop
Graphic Designer
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Audio visual
•Adobe After Effect
•Adobe Premier
•Final Cut
•Adobe Flash, atau sebelumnya Macromedia Flash
• Ulead Video Studio
•Magic Movie Edit Pro
•Power Director
Graphic Designer
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
Rendering 3 Dimensi
•3D StudioMak
•Maya
•AutoCad
•Google SktchUp
•Blender
Tujuan Graphic Designer
Tujuan Mempelajari Desain Grafis
•Mengenal konsep desain grafis untuk diterapkan dalam berbagai
bidang desain.
•Mengenal desain grafis sebagai pengolah visual data informasi
multimedia.
•Memahami elemen desain grafis sebagai alat penyampai pesan
yang sefektif, efisien, komunikatif, dan estetis dalam konteks
media.
•Mengusai roses teknik dasar tentang mendesain sehingga dapat
mengantisipasi perkembangan dunia kewirausahaan dan
pemasaran global secara universal.
Manfaat Graphic Designer
Manfaat desain grafis dibidang pendidikan dapat dilihat dari
berbagai segi, yaitu :
1.Mempercepat proses belajar mengajar dengan cara menyajikan
suatu pelajaran dalam bentuk grafis
2. Memperkenalkan dunia desain grafis kepada siswa sehingga
siswa dapat mengimplementasikannya di dalam lingkungannya.
3. Memperkenalkan kepada siswa tentang program aplikasi desain
grafis.
4. Mempersiapkan siswa agar dapat memahami dengan mudah
pesan-pesan yang disampiakan dalam bentuk grafis.
Prinsip Graphic Designer
Prinsip Graphic Designer
~ Skala Proposi
~ Fokus
~ Kontras
~ Irama
~ Keseimbangan
~ Kesatuan
Pengertian desain grafis
Menurut Suyanto desain grafis
“Aplikasi dari ketrampilan seni dan komunikasi
untuk kebutuhan bisnis dan industri”. Aplikasi-
aplikasi ini dapat meliputi periklanan dan
penjualan produk, menciptakan identitas visual
untuk institusi, produk dan perusahaan, dan
lingkungan grafis, desain informasi, dan secara
visual menyempurnakan pesan dalam publikasi.
Menurut Jessica Helfand
“ kombinasi komplek kata-kata dan gambar, angka-
angka dan grafik, foto-foto dan ilustrasi yang
membutuhkan pemikiran khusus dari seseorang
individu yang bisa menggabungkan elemen-elemen
ini, sehingga mereka dapat menghasilkan sesuatu
yang khusus, sangat berguna, mengejutkan atau
subservis atau sesuatu yang mudah diingat.”
Graphic Designer
Menurut Danton Sihombing desain grafis
“memperkerjakan berbagai elemen seperti marka,
simbol, uraian verbal yang divisualisaikan lewat
tipografi dan gambar baik dengan teknik fotografi
ataupun ilustrasi. Elemen-elemen tersebut
diterapkan dalam dua fungsi, sebagai perangkat
visual dan perangkat komunikasi.”
Kategori Graphic Designer
Secara garis besar, desain grafis dibedakan menjadi beberapa
kategori:
1. Printing (Percetakan) yang memuat desain buku, majalah, poster,
booklet, leaflet, flyer, pamflet, periklanan, dan publikasi lain yang
sejenis.
2.Web Desain: desain untuk halaman web.
Film termasuk CD, DVD, CD multimedia untuk promosi.
3.Identifikasi (Logo), EGD (Environmental Graphic Design) :
merupakan desain professional yang mencakup desain grafis,
desain arsitek, desain industri, dan arsitek taman.
Desain Produk, Pemaketan dan sejenisnya.
Lingkup Kerja Graphic Designer
1. Buku
terutama buku-buku
modern non-fiksi dan buku
pelajaran banyak
memerlukan ilustrasi grafis
dan informasi visual,
termasuk fotografi dan teks
Lingkup Kerja Graphic Designer
2. Majalah.
Alasan utama
mempertahankan gambar
(image) pada majalah adalah
untuk mencapai target
pembaca tertentu. Cara
menarik perhatian dilakukan
melalui bentuk tulisan,
menambah kolom-kolom dan
memanfaatkan ruang-ruang
kosong.
Lingkup Kerja Graphic Designer
3. Koran (Newspaper).
Setiap surat kabar
memiliki gaya visual yang
berbeda-beda, namun lay out
tetap mengikuti pola visual
standar. Teks dan foto merupakan
komponen utama yang disajikan
secara seimbangama dari
pekerjaan manajemen editorial.
Lay out manual selalu dibuat
meskipun teknologi komputer
telah menyediakan setting secara
instan.
Lingkup Kerja Graphic Designer
4. Leaflet, brosur dan newsletter.
Leaflet secara cepat dapat
divisualisasikan pada ukuran tertentu
mendasarkan rasional desain elemen-
elemennya dengan mengikuti formula
tertentu. Newsletter memerlukan
pendekatan yang lebih hati-hati. Jenis
ukurannya yang variatif, pembagian
kolom secara vertikal, kekontrasan
gambar dan layout juga penting untuk
doberikan seperti yang dilakukan pada
pembuatan surat kabar.
Lingkup Kerja Graphic Designer
5. Logos (Corporate Image).
Mendesain logo boleh
jadi merupakan hal terpenting
dan memakan biaya besar
dalam bidang grafis. Seluruh
elemen yang menjadi unsur-
unsurnya harus bermakna,
komunikatif dan
menggambarkan image
perusahaan atau lembaga yang
menggunakannya
Graphic Designer
Seorang Desainer harus memiliki
minimal 5 (lima) Dimensi Keilmuan
yaitu :
1. Wawasan Teknologi
2. Wawasan Sains
3. Wawasan Seni
4. Wawasan Sosial Dan Budaya
5. Wawacan Filsafat Dan Etika
Sejarah Graphic Designer
1. Johannes Gutenberg (1398-1468)
Johannes Gutenberg menemukan teknologi mesin
cetak yang bisa digerakkan pada tahun 1447 dengan model
tekanan menyerupai disain yang digunakan di Rhineland,
Jerman untuk menghasilkan anggur. Ini adalah suatu
pengembangan revolusioner yang memungkinkan produksi
buku secara massal dengan biaya rendah, yang menjadi
bagian dari ledakan informasi pada masa kebangkitan kembali
Eropa.
Sejarah Graphic Designer
2. The Great Exhibition (1851)
Diselenggarakan di taman Hyde
London antara bulan Mei hingga Oktober
1851,pada saat Revolusi industri.
Pameran besar ini menonjolkan budaya
dan industri serta merayakan teknologi
industri dan disain. Pameran digelar
dalam bangunan berupa struktur besi-
tuang dan kaca, sering disebut juga
dengan Istana Kristal yang dirancang oleh
Joseph Paxton.
Sejarah Graphic Designer
3. Lay Out Gaya Mondrian (1872)
Piet Mondrian, yang lahir pada tahun
1972, adalah seorang pelukis yang pengaruh
karyanya masih diterapkan hinggga sekarang,
yakni di era komputer grafis secara langsung.
Sekalipun ia bukan seorang desainer grafis
secara langsung, tetapi karya lukisanya
menginspirasikan pembagian bidang dalam
kanvas yang kemudian kita kenal dengan istilah
Grid. Di dalam menyusun struktur layout iklan,
sitem yang dipakai dikenal dengan Modrian
Layout. Dalam lukisan tersebut modrian
menerapkan gambar-gambar geometris
menggunakan teori harmoni universal yang
dikenal dengan istilah golden rectangle.
Sejarah Graphic Designer
4. Aristide Bruant, Toulouse-Lautrec
(1892)
Pelukis post-Impressionist dan
ilustrator art nouveau Prancis, Henri
Toulouse-Lautrec melukiskan banyak
sisi Paris pada abad ke sembilan belas
dalam poster dan lukisan yang
menyatakan sebuah simpati terhadap
ras manusia. Walaupun lithography
ditemukan di Austria oleh Alois
Senefelder pada tahun 1796, Toulouse-
Lautrec membantu tercapainya
peleburan industri dan seni.
Sejarah Graphic Designer
5. Modernisme (1910)
Modernisme terbentuk oleh
urbanisasi dan industrialisasi dari
masyarakat Barat. Sebuah dogma
yang menjadi nafas desain modern
adalah "Form follow Function" yang
di lontarkan oleh Louis
Sullivan.Symbol terkuat dari kejayan
modernisme adalah mesin yang juga
diartikan sebagai masa depan bagi
para pengikutnya.
Sejarah Graphic Designer
6. Dadaisme (1916)
Suatu pergerakan seni dan kesusasteraan (1916-
1923) yang dikembangkan mengikuti masa Perang Dunia
Pertama dan mencari untuk menemukan suatu
kenyataan asli hingga penghapusan kultur tradisional
dan bentuk estetik. Dadaisme membawa gagasan baru,
arah dan bahan, tetapi dengan sedikit keseragaman.
Prinsipnya adalah ketidakrasionalan yang disengaja, sifat
yang sinis dan anarki, dan penolakan terhadap hukum
keindahan.
Sejarah Graphic Designer
7. De Stijl (1916)
Gaya yang berasal dari Belanda,
De Stijl adalah suatu seni dan pergerakan
disain yang dikembangkan sebuah majalah
dari nama yang sama ditemukan oleh Theo
Van Doesburg. De Stijl menggunakan
bentuk segi-empat kuat, menggunakan
warna-warna dasar dan menggunakan
komposisi asimetris. Gambar dibawah
adalah Red and Blue Chair yang dirancang
oleh Gerrit Rietveld.
Sejarah Graphic Designer
8. Constructivism (1918)
Suatu pergerakan seni modern yang dimulai di
Moscow pada tahun 1920, yang ditandai oleh penggunaan
metoda industri untuk menciptakan object geometris.
Constructivism Rusia berpengaruh pada pandangan moderen
melalui penggunaan huruf sans-serif berwarna merah dan
hitam diatur dalam blok asimetris. Gamabr dibawah adalah
model dari Menara Tatlin, suatu monumen untuk Komunis
Internasional.
Sejarah Graphic Designer
9. Bauhaus (1919)
Bauhaus dibuka pada tahun 1919
di bawah arahan arsitek terkenal Walter
Gropius. Sampai akhirnya harus ditutup
pada tahun 1933, Bauhaus memulai
suatu pendekatan segar untuk mendisain
mengikuti Perang Duni Pertama, dengan
suatu gaya yang dipusatkan pada fungsi
bukannya hiasan.
Sejarah Graphic Designer
10. Gill Sans (1928-1930)
Tipograper Eric Gill belajar
pada Edward Johnston dan
memperhalus tipe huruf Underground
ke dalam Gill Sans. Gill Sans adalah
sebuah jenis huruf sans serif dengan
proporsi klasik dan karakteristik
geometris lemah gemulai yang
memberinya suatu kemampuan
beraneka ragam (great versatility).
Sejarah Graphic Designer
11. Harry Beck (1931)
Perancang grafis Harry Back (
1903-1974) menciptakan peta bawah
tanah London (London Underground
Map) pada tahun 1931. Sebuah
pekerjaan abstrak yang mengandung
sedikit hubungan ke skala fisik. Beck
memusatkan pada kebutuhan pengguna
dari bagaimana cara sampai dari satu
stasiun ke stasiun yang lain dan di mana
harus berganti kereta.
Sejarah Graphic Designer
12. International Style (1950)
International atau Swiss style
didasarkan pada prinsip revolusioner
tahun 1920an seperti De Stijl, Bauhaus
dan Neue Typography, dan itu menjadi
resmi pada tahun 1950an. Grid, prinsip
matematika, sedikit dekorasi dan jenis
huruf sans serif menjadi aturan
sebagaimana tipografi ditingkatkan
untuk lebih menunjukkan fungsi
universal daripada ungkapan pribadi.
Sejarah Graphic Designer
13. elvetica (1951)
Diciptakan oleh Max Miedinger
seorang perancang dari Swiss, Helvetica
adalah salah satu tipe huruf yang paling
populer dan terkenal di dunia.
Berpenampilan bersih, tanpa garis-garis tak
masuk akal berdasarkan pada huruf
Akzidenz-Grotesk. Pada awalnya disebut
Hass Grostesk, nama tersebut diubah
menjadi Helvetica pada tahun 1960.
Helvetica keluarga mempunyai 34 model
ketebalan dan Neue Helvetica mempunyai
51 model.
Sejarah Graphic Designer
14. Emigré (1984)
Majalah disain grafis Amerika, Émigré adalah
publikasi pertama untuk menggunakan komputer
Macintosh, dan mempengaruhi perancang grafis untuk
beralih ke desktop publishing ( DTP). Majalah ini juga
bertindak sebagai suatu forum untuk eksperimen
tipografi
Komunikasi Grafis Dan Komunikasi Visual
Komunikasi Grafis adalah pekerjaan dalam bidang
komunikasi visual yang berhubungan dengan grafika (cetakan)
dan/atau pada bidang dua dimensi dan statis (tidak bergerak
dan bukan time-based images). Dasar terminologi perlu untuk
menjelaskan beda antara Komunikasi Grafis dengan
Komunikasi Visual.
~ Komunikasi Grafis
~ Komunikasi Visual
Komunikasi visual dapat diartikan sebagai proses
penyampaian lambang-lambang yang mengandung
pengertian tertentu oleh seseorangkepada orang lain melalui
media cetak (printed material), media luar ruang (outdoor),
media elektronik (electronic), tempat pajang(display), dan
Barang-barang kenangan (special offer).
Berikut ini contoh-contoh media komunikasi visual :
1) Media Komunikasi cetak/ visual
Poster (dalam dan luar), stiker, sampul buku, pembungkus,
selipat (folder),
2) Media Luar Ruang
Spanduk (banner), papan nama, umbul-umbul, neon box, neon
sign,
billboard, baliho, mobil boks.
3) Media elektronik
Radio, televisi, internet, film,
program video, animasi
computer.
4) Tempat pajang (display)
Etalase (window display), point of
purchase, desain gantung, floor
stand.
5) Barang Kenangan
Kaos, topi, payung, gelas, aneka
souvenir,tas, dan
Jurus Grafis
Satu lagi tempat di jagad
internet yang harus di kunjungi para
desainer grafis lokal.
Jurus Grafis merupakan inisiatif berupa
blog dari Richard Fang dan Tosan Aji.
Awalnya karena mereka melihat
perkembangan desain grafis yang
semakin marak di Indonesia, tetapi di
sisi lain sumber pembelajaran dan
konten berbahasa Indonesia yang
berkualitas sangat jarang di temukan
TYPOGRAFI DESAIN GRAFIS
salah satu elemen desain grafis adalah huruf atau font. font menjadi sangat penting karena mewakili isi yang akan disampaikan oleh pemberi pesan. dengan font tersebut desainer dapat menuangkan pesan yang ingin disampaikan.
Agar pesan dapat sampai dengan lebih efektif kepada
pembaca pesan maka perlu diperhatikan pemilihan jenis font yang tepat dengan isi pesan yang ingin disampaikan. hal ini sangat penting karena font yang dipilih dapat mewakili atau menggambarkan isi pesan.
Langkah Graphic Designer
Langkah-langkah dalam Proses Desain Grafis:
•Menganalisis audiens.
•Menentukan tujuan anda pesan.
•Memutuskan dimana dan bagaimana Anda akan muncul (apakah ia
akan menjadi publikasi cetak, presentasi, atau situs web).
•Menetapkan tujuan.
•Mengatur teks dan gambar.
•Pilih format yang sesuai dan tata letak.
•Pilih sesuai typefaces, jenis ukuran, jenis gaya, dan spasi.
•Menambah dan memanipulasi grafik.
•Mengatur teks dan gambar.
•Proses proofing
•Memperbaiki dan menyempurnakan.
Teori Graphic Designer
Teori Desain berupaya menyelidiki prinsip dasar tentang
“apa dan mengapa” dalam berlangsungnya proses desain.
Sebagai contoh, kenapa suatu warna dapat mengkomunikasikan
kebahagiaan, sementara bagi seseorang dari masyarakat yang
lain justru mengkomunikasikan kemarahan.
Teori Desain juga melakukan penelusuran untuk
menemukan prinsip-prinsip tertentu dalam proses kerja desain
grafis dan melihat apakah sebuah desain berproses dengan cara
yang intuitif atau disengaja. Biasanya digunakan pada desain-
desain yang pernah ada dan digunakan sebagai bahan kajian,
kritik atau penggalian inspirasi.
Pemahaman terhadap Teknik Visualisasi
~ Pemahaman terhadap Teknik Visualisasi
• Photography
• Translasi Visual
• Model Making
• Menggambar
• Typography
Program Pengolah Grafis
• Aplikasi Pengolah Tata Letak (Layout)
Program ini sering digunakan untuk keperluan pembuatan
brosur, pamflet, booklet, poster, dan lain yang sejenis. Program ini
mampu mengatur penempatan teks dan gambar yang diambil dari
program lain ( seperti Adobe Photoshop ).
•Aplikasi Pengolah Vektor/Garis
Program yang termasuk dalam kelompok ini dapat
digunakan untuk membuat gambar dalam bentuk vektor/garis
sehingga sering disebut sebagai Illustrator Program. Seluruh objek
yang dihasilkan berupa kombinasi beberapa garis, baik berupa
garis lurus maupun lengkung.
Program Pengolah Grafis
•Aplikasi Pengolah Film/Video
Program yang termasuk dalam kelompok ini dapat dimanfaatkan untuk
mengolah film dalam berbagai macam format. Pemberian judul teks (seperti
karaoke, teks terjemahan, dll) juga dapat diolah menggunakan program ini.
Umumnya, pemberian efek khusus (special effect) seperti suara ledakan,
desingan peluru, ombak, dan lain-lain juga dapat dibuat menggunakan aplikasi ini
• Aplikasi Pengolah Multimedia
Program yang termasuk dalam kelompok ini biasanya digunakan untuk
membuat sebuah karya dalam bentuk Multimedia berisi promosi, profil
perusahaan, maupun yang sejenisnya dan dikemas dalam bentuk CD maupun
DVD. Multimedia tersebut dapat berisi film/movie, animasi, teks, gambar, dan
suara yang dirancan sedemikian rupa sehingga pesan yang disampaikan lebih
interktif dan menarik
Tujuan pendidikan Desain
Komunikasi Visual
1.Mendidik Siswa Desain Komunikasi Visual yang difokuskan
pada pemahaman keilmuan dan keahlian dalam bidang
Desain Grafis yang berbasis Teknologi Komputer, Sistem serta
Software Komputer Grafi yang Memiliki kemampuan
merancang karya desain komunikasi visual statis maupun
dinamis.
2. Fokus atau option Pendidikan menekankan pada
improvement dan aplikasi keahlian profesional dalam bidang
Desain Grafis, Multimedia, dan Komunikasi Periklanan dan
dituntut penguasaan keahlian bidang desain grafis dan penulis
naskah dengan mempertimbangkan faktor-faktor persuasi,
komunikasi, media riset, tipografi, fotografi dan ilustrasi.
3. Mendidik desainer profesional yang memiliki basis
teori/pengetahuan Komunikasi Visual, Kreativitas,
Ketrampilan mendesain baik secara manual maupun
digital, serta memiliki sikap mandiri dan bertanggung
jawab pada pekerjaannya.
4. Mendidik desainer profesional yang memiliki basis
memberdayakan kekayaan ”Budaya Rupa Nusantara”
sebagai kekuatan kompetensi lokal dan global.
5. Menghasilkan lulusan yang memiliki jiwa
kewirausahaan tinggi sehingga memiliki kemampuan
menciptakan lapangan pekerjaan.
6. Mampu merumuskan gagasan secara sistematis
dan mengkomu-nikasikan secara efektif.
7. Mampu bekerja sama dengan bidang keahlian lain
yang terkait dalam suatu organisasi kerja.
Tujuan pendidikan Desain
Komunikasi Visual
WARNA
Warna adalah salah satu
elemen yang cukup penting dalam
desain grafis. Dalam ILMU SENI
RUPA, warna bisa mewakili emosi
dari karya tersebut sehingga pesan
dari karya tersebut bisa lebih mudah
diterima oleh audience. Elemen
warna dalam desain grafis juga
memiliki fungsi tersebut untuk lebih
detailnya bisa
Tips memilih warna untuk karya
desain grafis
Tips memilih warna untuk karya desain grafis yaitu :
1. COLOR SCHEME DESIGNER
Pada intinya tools ini
memberikan kemudahan pada
kita untuk membuat
kombinasi warna yang pas
dengan hanya menggeser
mouse. Kombinasi warna yang
dihasilkan lumayan bagus, tapi
tentu saja harus dipilih lagi
sesuai kebutuhan.
2. Color Schemer
Pada web ini kita tidak
bisa membuat kombinasi warna
secara interaktif, tetapi web ini
menyediakan beberapa
kombinasi warna menarik yang
telah dibuat oleh para member.
Disini kita dapat ng-search
kombinasi warna yang
diinginkan misal “green”, “dark”,
de el el
3. Adobe Kuler
Website ini menjadi populer
diantara lainnya karena memang
didominasi oleh para desainer grafis
dari komunitas Photoshop yang bisa
diakses secara langsung
menggunakan beberapa software
adobe. Selain populer, pilihan template
yang banyak membuat website ini juga
digemari. Cara memakainya juga
lumayan gampang. Ketersediaan
komunitas pengguna kuler ini
sebanding dengan akses websitenya
yang agak lemot berbasis flash apps.
4. Aviary
Pengoperasian website
ini dipilah-pilah dengan
beberapa kategori untuk akses
page yang cepat dan mudah.
Tampilannya yang cerah
membuatnya enak dipandang
dan tentu saja akan mudah
mengoperasikannya demi
kepentingan karya desain kita.
5. Pictaculos
Hal tersulit dalam mendesain
sebuah web adalah memilih warna.
Namun saat ini banyak alat bantu
dalam pemilihan warna. Kita tidak
lagi repot memilih tema warna untuk
gambar tertentu menggunakan
pictaculous. Pertama siapkan
gambar sebagai sample warna
pantone . Menggunakan pictacuulous
cukup handy yang didalamnya ada
pancuan warna dan langsung
disambungkan dengan saran dari
kuler dan colourlovers
6. Color Hunter
Pencarian warna adalah
spesialisasinya
7. Color Combination, Color
Schemes, Color Palettes
Website khusus warna
yang dinamai colorcombos ini
menyertakan hasil warna labs nya
dengan menuliskan sebagai combo
atau combos. Layak dicoba, karena
warna-warna yang dipilihkannya
adalah warna cerah yang biasa kita
jumpai di halaman website.
8. Colr
Colr adalah pendatang baru
untuk urusan warna. Namun, ada
satu fasilitas penting disini yaitu
pemilihan warna fetch atau grab
dari warna website terkenal seperti
yahoo, reddit atau website lainnya
yang sudah ada di internet. Cara ini
seperti mengambil sample dari
situs desain atau situs grafis desain
yang sudah ada. Lebih gampang
dilihat hasilnya.
9. Colorjack : Sphere ( Color Theory
Visualizer )
Color jack sebagai situs
penyedia warna untuk desainer
mengunggulkan penggunaan lingkaran
warna da hasilnya bisa langsung
diexport via software desain seperti
adobe illustrator, Photoshop, dan lain
sebagainya.
10. Veerle’s Topp, Daily Color
Scheme
Color scheme yang
banyak diminati oleh para
desainer grafis juga dilirik oleh
website ini. Walaupun masih
baru akses ke situs desain ini
bisa menjadi pilihan untuk
mencari warna. Bisa download
scheme dengan ekstensi dari
software desain seperti AI dan
photoshop juga lainnya.
11. ColorBlender
Sayang sekali ketika artikel ini dibuat, akses menuju web ini
tidak bisa terlaksana. Sekilas tentang website ini kinerjanya hampis
sama yaitu memilihkan warna untuk Anda. Yang berbeda adalah warna-
warna yang ditampilkan adalah hasil blen atau percampuran antara
warna-warna sehingga Anda lebih bisa memilih warna dengan adanya
pilihan yg ta terbatas.
12. Colour Lovers
Situs terfavorit yang dibuat tahun
2004 ini dilengkapi dengan template yang
super banyak dan saran pemilihan warna
yang matching. Bantuan dari komunitas
dengan sharing warna yang didapatkannya
membuat situs ini unggul dibidangnya. Lihat
saja adobe kuler sangat mirip dengan situs
ini hanya beda flash doank.
13. Pantone
Sesuai dengan namanya, website ini
memang spesial dibidang pantone
menggunakan geo system akurat. Saya
mengatakan akurat karena ada beberapa
pakar warna yang tersusun dalam catalog
warna adalah seni plus ilmu perhitungan
terutama situs ini menyediakan opsi
ORIGINAL PANTONE MATCHING SYSTEM. Nah
kita bisa coba situs ini jika menginginkan
tampilan pantone senada alias tidak norak.
UNSUR DESAIN
~ Ilustrasi
~ Teks
~ Tekstur
~ Warna
~ Ruang
~ Bidang
~ Garis
Graphic Designer
Desain grafis memiliki beberapa macam basis karya dengan melihat
komposisi elemen-elemen yang terdapat dalam karya tersebut, diantaranya
adalah:
1. Desain berbasis Image
Desainer membangun image yang merupakan
representasi dari gagasan pribadinya atau client bisnisnya.
Image sangat kuat untuk dipercaya dan merupakan alat
komunikasi yang dapat mempengaruhi, mampu
menyampaikan tidak hanya informasi tetapi juga suasana hati
dan emosi. Orang akan bereaksi terhadap image secara
instinktif berdasar pada kepribadian mereka, asosiastif
berdasarkan lingkunganya, dan experientatif akibat
pengalaman sebelumnya
2. Desain berbasis Type
Dalam beberapa hal, para desainer bersandar pada teks
untuk menyampaikan suatu pesan, tetapi mereka menggunakan
kata-kata dengan cara yang berbeda dari tatacara yang biasa
dilakukan oleh para penulis. Bagi para desainer, mereka melihat
visual teks adalah sama pentingnya seperti maksud atau arti
dari teks itu sendiri. Format visual teks, baik tipography yang
dicetak atau penulisan buatan tangan, memiliki fungsi yang
sama yaitu untuk melaksanakan fungsi komunikasi dan seorang
desainer pasti sadar bahwa keberadaaan teks harus memiliki
fungsi readibility/keterbacaan.
3. Desain berbasis Image dan Type
Para desainer sering mengkombinasikan antara
tipography dan image untuk mengkomunikasikan satu pesan
pada audience. Eksplorasi dengan berbagai kemungkinan
kreatif yang dipresentasikan dalam kombinasi tipography (teks
dan sebagainya) dan image (fotografi, ilustrasi, dan seni rupa),
bertujuan memberi tampilan serta informasi yang lengkap.
Sehingga para desainer tidak hanya menciptakan kesesuaian
antara ‘letterforms’ dan image belaka tetapi juga untuk
menetapkan keseimbangan terbaik diantara keduany
4. Desain berbasis Simbol, Logo dan Logotype
Simbols dan logo adalah hal yang spesial, berbentuk informasi
yang sangat ringkas dan berfungsi sebagai ‘identifers’. Simbol adalah
reperentasi abstrak dari gagasan atau identitas tertentu. Logo adalah
visual dalam format simbolis yang berfungsi mewakili konsep-konsep
atau kelompok tertentu. Logotypes adalah identifikasi-identifikasi baik
konsep maupun kelompok yang visualnya didasarkan pada suatu
deretan kata atau teks yang dirangkai khusus. Beberapa identitas
merupakan ‘hybrid’ atau kombinasi antara logotypes dengan simbol.
Dalam menciptakan ‘identifiers’, desainer akan menetapkan sebuah
visual yang jelas dan sesuai dengan visi dan misi sebuah korporasi,
kelompok, konsep atau gagasan sehingga terwakili dan sesuai dengan
masing-masing tujuannya.
5. Desainer Grafis, Sumber Pesan dan Audience
Pada suatu pihak, sebuah sumber pesan terkadang
terlalu dekat dengan isi pesan itu sendiri, tentunya
mengandung unsur subyektifitas yang sangat tinggi,
sehingga perlu dicari cara untuk dapat memperkenalkan
dan memahamkan pesan-pesan tersebut. Audience, pada
sisi lain, adalah sebuah komunitas kompleks, yang sangat
luas dan memiliki macam ragam karakter. Hal itu
berdampak langsung dengan bagaimana cara atau
mekanisme dalam mengkomunikasi pesan-pesan tersebut.
Lebih dari itu, pada umumnya sukar untuk membuat
audience menjadi bagian dari proses komunikasi.
Nirmana dalam desain grafis
Meski Nirmana dipahami sebagai sebuah bentuk yang
tidak berbentuk. Dalam konteks desain komunikasi visual,
nirmana memegang peranan penting perihal bagaimana menata
dan menyusun elemen dasar desain komunikasi visual . Peranan
penting lainnya, di dalam nirmana mensyaratkan tatasusun dan
tatakelola unsur desain komunikasi visual dalam sebuah
perencanaan komposisi yang serasi dan seimbang di dalam
setiap bagiannya.
Definisi nirmana adalah pengorganisasian atau
penyusunan elemen-elemen visual seperti titik, garis,
warna, ruang dan tekstur menjadi satu kesatuan yang
harmonis. nirmana dapat diartikan sebagai hasil angan-
angan dalam bentuk dwimatra, trimatra yang mempunyai
nilai keindahan. nirmana disebut juga ilmu tatarupa.
Grafis Vektor dan Bitmap
~ Pengertian Grafis Vektor
Grafis vektor adalah objek gambar yang dibentuk
melalui kombinasi titik-titik dan garis dengan
menggunakan rumusan matematika tertentu.
~ Pengertian Grafis Bitmap
Grafis Bitmap adalah objek gambar yang dibentuk
berdasarkan titik-titik dan kombinasi warna.
Grafis Vektor dan Bitmap
Kelebihan Grafis Vektor
.. Ruang penyimpanan untuk objek gambar lebih
efisien
.. Objek gambar vektor dapat diubah ukuran dan
bentuknya tanpa menurunkan mutu tampilannya
.. Dapat dicetak pada resolusi tertingi printer Anda
.. Menggambar dan menyunting bentuk vektor relatif
lebih mudah dan menyenangkan
Grafis Vektor dan Bitmap
Kelebihan Grafis Bitmap
-Dapat ditambahkan efek khusus tertentu sehingga
dapat membuat objek tampil sesuai keinginan.
-Dapat menghasilkan objek gambar bitmap darionjek
gambar vektor dengan cara mudah dan cepat, mutu
hasilnya pun dapat ditentukan
Manajemen dalam Desain Grafis
Pentingnya manajemen dalam desain grafis.
Untuk menjadi seorang desainer yang professional seseorang
harus bekerja sesuai dengan prosedur standar dalam menjalan
proyeknya baik itu skala besar maupun kecil.
Seringkali kita mendengar para desainer pemula walaupun dia memiliki
kemampuan desain tinggi kebingungan untuk menangani sebuah
proyek. Dan dia tidak tahu untuk memulainya darimana.
Untuk mengatasi hal tersebut dibutuhkan sebuah manajemen dalam
proses mendesain. Dan elemen-elemen dalam manajemen adalah
Planning, Orginizing, Stuffing, Directing.
Produk desain grafis
Pada kategori produk desain grafis ini berisi hasil karya dari
website ahli desain yang berbayar dan free semuanya bisa didownload
secara gratis sesuai dengan ketentuan dan peraturan yang berlaku di
website tutorial desain grafis ini. Produk dari Ahli desain Antara lain adalah:
- E-book desain grafis
- Video e-Learning atau CD Tutorial interactive
- Video tutorial
- Template coreldraw
- Template photoshop
- Template illustrator
- Kaos dan T-Shirt
- Jasa pembuatan desain grafis
- Wallpaper
- All produk desain grafis gratis
Bidang Graphic Designer
a. Advertising (desain grafis untuk periklanan)
b. Software Design (desain untuk user interface software)
c. Web Design (desain tampilan website)
d. Movie Production (desain movie title, motion graphic)
e. Music Visualizer (Visual Jokey, Video Maker)
f. Game Design (desain tampilan game, desain karakter,
g. Printing Industry (manajemen produksi, packaging)
h. Editorial Design (layout koran, desain majalah)
i. Book Design (desain buku)
j. Information Design (desain peta, sign system)
k. Interactive Design (desain aplikasi ATM, skenario interaksi user)
l. Branding Company (logo, identitas, brand developer)
m. Type Design (desain huruf, eksperimen tipografi)
cr: http://ririssputri.blogspot.com/2011/11/menerapkan-prinsip-prinsip-seni-grafis.html
Thursday, March 14, 2013
Tutorial Fotografi: Cara Menggunakan Beragam Kamera
Bagi teman-teman yang hobi jeprat jepret gambar ada beberapa tutorial fotografitentang cara menggunakan macam-macam kamera. Menggunakan kamera analog memang sedikit repot, karena biayanya dan perawatannya cukup malah. Selain itu kamu tidak dapat leluasa menyimpan hasil gambar yang telah dijepret , juga tidak dapat langsung melihat hasil jepretan. Karena sebelumnya kamu harus mencetak gambarmu terlebih dahulu baru bisa tau hasilnya, memang butuh waktu lama dan kesabaran extra untuk melihat hasil gambarnya. Kamera jenis ini masih menggunakan media film untuk menyimpan gambar, karenanya dalam tutorial fotografi ini akan dibahas bagaimana menggunakan kamera.
Tutorial fotografi dalam menggunakan kamera analog yaitu:
Berikut ini adalah tutorial fotografi yang bisa kamu baca.
- Memasukkan roll film ke dalam kamera
- Memutar gagang atau kokangannya, untuk mengecek roll film apakah bisa menggulung atau tidak, apabila roll film tersebut tidak dapat menggulung secara sempurna kamu hendaknya memperbaiki roll film tersebut sampai bisa berputar dan menunjukkan angka 1, 2, 3 pada bagian atas kamera. Angka tersebut menunjukkan tentang jumlah film yang sudah terpakai, akan tetapi jika menunjukkan huruf ‘S’ maka kamu harus memperbaiki roll filmnya kembali.
- Jika roll film sudah tidak mengalami masalah, dan kamera sudah siap pakai, kamu fokuskan kamera ke beberapa objek gambar yang menurut kamu bagus dan menarik, akan tetapi sebelumnya atur focus dan sinkronnya terlebih dahulu. Focus dan sinkron akan muncul di View Finder dengan menekan tombol Shutter setengah. Focus digunakan untuk mendapatkan hasil gambar yang fokus. Sinkron digunakan untuk memperoleh gambar yang bagus yaitu pencahayaannya tidak terlalu terang dan tidak terlalu gelap.
Tutorial fotografi untuk kamera manual memang dasarnya tidak begitu banyak dibanding jika menggunakan kamera digital.
Tutorial Fotografi menggunakan macam-macam kamera digital
Tutorial fotografi yang menggunakan kamera digital sangat diminati, tentu saja karena lebih simple, praktis serta murah. Kamera digital menggunakan Memory Card, Harddisk, dan Compact Flash untuk menyimpan hasil gambar yang telah diambil.
Tutorial dalam menggunakan kamera digital yaitu
- Dalam menggunakan kamera digital, sebelumnya kamu harus mengatur mode ukuran gambar yang paling besar, agar ketika kamu mau mencetak gambar dalam ukuran besar dapat terlihat jelas dan tidak akan pecah gambarnya.
- Atur kualitas gambar dengan level maksimal agar gambar terlihat asli.
- Gunakan tipe gambar JPEG.
- Dalam mengambil banyak gambar mulailah dengan menggunakan mode Auto White Balance agar kamera dapat mengatur pencahayaan secara otomatis untuk mengoptimalkan white balance. Ketika hari cuaca terang sangat cocok menggunakan Mode daylight, sedangkan mode cloudy sangat cocok ketika cuaca berawan.
- Kamu harus mengatur “Low ISO Number” atau “Use Auto ISO”, untuk memperoleh hasil gambar yang bagus dan jernih gunakan ISO yang rendah.
- Kamu harus mengoptimalkan penggunaan histogram agar dapat mengetahui tingkat kepekaan sensor kamera dalam mengambil gambar.
- Hindari penggunaan zoom digital, agar penggunaan chip lebih hemat, sebaiknya menggunakan zoom lensa.
- Belilah kartu memori yang memiliki kualitas yang baik untuk menyimpan gambar hasil jepretan.
- Salin foto dalam CD atau DVD
Setelah membaca tutorial fotografi ini, tunggu apa lagi, segera ambil kamera, saatnya beraksi.
Cr: http://belajarphotography.com/tutorial-fotografi-cara-menggunakan-beragam-kamera.html
Wednesday, March 13, 2013
Cara Membuat Animasi dengan Mudah
 Bagaimana cara menggambar karakter manga?
Bagaimana cara menggambar karakter manga?
Buat kamu yang menggambar manga secara otodidak artikel dibawah ini mungkin bisa kamu jadikan referensi untuk membuat kualitas manga kamu menjadi lebih baik.
Langkah Pertama
Untuk memulainya tentu saja kita siapkan material / peralatan menggambarnya,
Untuk berlatih kita cukup menggunakan kertas gambar yang murah saja tentu saja untuk memperkecil pengeluaran kita, saya pikir penting untuk menunjukkan bahwa menggambar manga merupakan hobi yang murah.
Untuk pensil alat dasar menggambar kita bisa menggunakan pensil normal untuk menulis, pensil menggambar, dan pensil mekanis, semuanya baik untuk menggambar.
Beberapa jenis pensil yang bisa kita gunakan seperti berikut,
Jenis pensil dari terang ke gelap —–>
Untuk berlatih kita cukup menggunakan kertas gambar yang murah saja tentu saja untuk memperkecil pengeluaran kita, saya pikir penting untuk menunjukkan bahwa menggambar manga merupakan hobi yang murah.
Untuk pensil alat dasar menggambar kita bisa menggunakan pensil normal untuk menulis, pensil menggambar, dan pensil mekanis, semuanya baik untuk menggambar.
Beberapa jenis pensil yang bisa kita gunakan seperti berikut,
Jenis pensil dari terang ke gelap —–>
8H 7H 6H 5H 4H 3h 2H H HB B 2B 3B 4B 5B 6B 7b 8B
Dan tentu saja kita siapkan penghapus.
Apabila semua peralatan sudah kita siapkan mari kita mulai,
Dan tentu saja kita siapkan penghapus.
Apabila semua peralatan sudah kita siapkan mari kita mulai,
Kita mulai belajar Menggambar Kepala,
Beberapa trik untuk menggambar kepala anime:
Beberapa trik untuk menggambar kepala anime:
Menarik garis panduan untuk membantu menunjukkan tempat untuk mencari mata. Mata harus di tengah kepala.
Bagian atas telinga harus sesuai dengan bagian atas mata. Sekali lagi, letak mata dan telinga harus benar-benar kita perkirakan dan besar kepala harus sesuai.
Menggambar Mata
Menggambar mata,untuk menggambarnya merupakan tantangan. Penting untuk menggambar mata dengan baik, karena besarnya dan mata yang indah yang paling membedakan bahwa ini gambar manga.
 Langkah awal menggambar mata di mulai dari menggambar garis batas mata bagian atas, gambarkan bentuk alis dengan sedikit lengkungan.
Langkah awal menggambar mata di mulai dari menggambar garis batas mata bagian atas, gambarkan bentuk alis dengan sedikit lengkungan. Kemudian gambarlah garis batas mata bagian bawah, dengan panjang garis lebih pendek dari garis mata bagian atas dan garis relatif lurus.
Kemudian gambarlah garis batas mata bagian bawah, dengan panjang garis lebih pendek dari garis mata bagian atas dan garis relatif lurus. Gambarlah bulatan mata yang proposinal sesuai dengan bentuk mata. Untuk mata yang besar, bulatannya cenderung memanjang searah vertikal.
Gambarlah bulatan mata yang proposinal sesuai dengan bentuk mata. Untuk mata yang besar, bulatannya cenderung memanjang searah vertikal. Gambarlah bulatan kecil di dalam bulatan mata untuk memberikan efek pantulan cahaya yang diterima oleh mata. Sehingga mata lebih terlihat hidup.
Gambarlah bulatan kecil di dalam bulatan mata untuk memberikan efek pantulan cahaya yang diterima oleh mata. Sehingga mata lebih terlihat hidup. Lengkapi gambar dengan menambahkan bulu mata kemudian goreskan garis halus untuk kelopak mata dan berikan warna hitam pada bulatan mata. Tambahkan juga alis mata sesuai dengan bentuk matanya .
Lengkapi gambar dengan menambahkan bulu mata kemudian goreskan garis halus untuk kelopak mata dan berikan warna hitam pada bulatan mata. Tambahkan juga alis mata sesuai dengan bentuk matanya .
Semakin besar mata semakin detail pula yang harus mereka miliki.
Mata menunjukkan emosi. Emosi yang bisa senang, sedih, takut, jahat, gila, cinta, lelah, atau apapun.
Karakter yang senang atau bersalah memiliki banyak cahaya di mata mereka. Jahat dan marah memiliki karakter mata yang gelap.
Mata menunjukkan emosi. Emosi yang bisa senang, sedih, takut, jahat, gila, cinta, lelah, atau apapun.
Karakter yang senang atau bersalah memiliki banyak cahaya di mata mereka. Jahat dan marah memiliki karakter mata yang gelap.
Berikutnya Menggambar Rambut,
Sebelum menggambar rambut, perlu diperhatikan terlebih dahulu jenis rambut yang akan digambar. Misalnya jenis rambut lurus, keriting, bergelombang atau rambut acak.
Sebelum menggambar rambut, perlu diperhatikan terlebih dahulu jenis rambut yang akan digambar. Misalnya jenis rambut lurus, keriting, bergelombang atau rambut acak.
Menggambar rambut Pria relatif lebih mudah dibandingkan menggambar rambut Wanita, hal ini disebabkan karena rambut pria tidak terlalu panjang, tapi biasanya di gambar manga pria ada juga yang rambutnya panjang.


 Rambut wanita biasanya unik- unik dan lebih menantang untuk digambar. Untuk memperindah penampilan biasanya ditambahkan kepang atau poni pada rambut yang bentuknya bermacam-macam. Inilah yang meniadi wanita lebih menarik untuk digambar karena rambutnya yang indah.
Rambut wanita biasanya unik- unik dan lebih menantang untuk digambar. Untuk memperindah penampilan biasanya ditambahkan kepang atau poni pada rambut yang bentuknya bermacam-macam. Inilah yang meniadi wanita lebih menarik untuk digambar karena rambutnya yang indah.
Disini digambarkan pula saat rambut terkena angin, pada posisi ini yang perlu diperhatikan arah rambut yang terkena angin harus searah pergerakan angin, hal ini dilakukan agar karakter rambut lebih alami untuk dilihat.
Angin yang datang dari arah depan menyebabkan rambut bergerak ke belakang, sehingga seluruh tampak depan wajah terlihat dengan sempurna.
Angin yang datang dari arah samping kiri akan membuat rambut bergerak ke samping kanan, sehingga sebagian rambut menutupi wajah.
Ekspresi Muka
 Ekspresi sedih ditunjukan dengan pandangan mata yang kosong dan lemah .
Ekspresi sedih ditunjukan dengan pandangan mata yang kosong dan lemah .
Ditambah dengan mata berkaca-kaca seperti mau menangis.
Gambar mulut melengkung ke bawah.
Gambar mulut melengkung ke bawah.
 Ekspresi marah ditunjukkan dengan mendekatkan kedua alis Sorotan pandangan yang tajam dan dingin pada lawan bicaranya. Ditambah pula dengan kerutan di dahi yang menampakkan kemarahannya. Berteriak merupakan salah satu bentuk marah yang paling gampang dipahami oleh orang.
Ekspresi marah ditunjukkan dengan mendekatkan kedua alis Sorotan pandangan yang tajam dan dingin pada lawan bicaranya. Ditambah pula dengan kerutan di dahi yang menampakkan kemarahannya. Berteriak merupakan salah satu bentuk marah yang paling gampang dipahami oleh orang. Gambar ekspresi gembira ditunjukkan dengan menaikkan kedua alis.
Gambar ekspresi gembira ditunjukkan dengan menaikkan kedua alis.
Gambar mata yang besar dan berbinar-binar .
Gambar mulut seperti segitiga terbalik atau melengkung ke atas
Gambar mulut seperti segitiga terbalik atau melengkung ke atas
 Gambar di samping ini menunjukkan ekspresi terkejut , hal itu dapat diketahui dari bentuk bulatan mata yang mengecil dan digambarkan tidak ada efek cahaya dari bulatan mata.
Gambar di samping ini menunjukkan ekspresi terkejut , hal itu dapat diketahui dari bentuk bulatan mata yang mengecil dan digambarkan tidak ada efek cahaya dari bulatan mata. Gambar di samping ini menunjukkan ekspresi wajah yang tenang, ramah atau bahagia. Hal ini dapat diketahui dari bentuk mulut yang digambarkan melengkung ke bawah dan pandangan mata yang digambarkan normal.
Gambar di samping ini menunjukkan ekspresi wajah yang tenang, ramah atau bahagia. Hal ini dapat diketahui dari bentuk mulut yang digambarkan melengkung ke bawah dan pandangan mata yang digambarkan normal.
Menggambar Tangan
Untuk mempermudah kita dalam menggambar, bentuk tangan digambar dengan bentuk lingkaran dan bentuk oval sebagai dasarnya. Bentuk tangan yang digambar akan berubah, tergantung posisi dari mana kita melihat. Oleh karena itu akan lebih mudah untuk menggambarkan jari tangan menyerupai silinder pendek, dan gambarkan juga bentuk oval untuk lekukan-lekukan jari.
Untuk mempermudah kita dalam menggambar, bentuk tangan digambar dengan bentuk lingkaran dan bentuk oval sebagai dasarnya. Bentuk tangan yang digambar akan berubah, tergantung posisi dari mana kita melihat. Oleh karena itu akan lebih mudah untuk menggambarkan jari tangan menyerupai silinder pendek, dan gambarkan juga bentuk oval untuk lekukan-lekukan jari.
1. Bentuk dasar dari tangan.
 Untuk menggambar tangan, bayangkan tangan kita sedang dibungkus, misalnya tangan kita dibungkus sarung tangan yang ketat. Kemudian gambar bentuk dasar yang dibentuk oleh tangan dan jari. Lanjutkan dengan menggambar garis–garis halus yang digunakan untuk menandakan posisi jari tangan.
Untuk menggambar tangan, bayangkan tangan kita sedang dibungkus, misalnya tangan kita dibungkus sarung tangan yang ketat. Kemudian gambar bentuk dasar yang dibentuk oleh tangan dan jari. Lanjutkan dengan menggambar garis–garis halus yang digunakan untuk menandakan posisi jari tangan.
2. Bentuk jari tangan
 Perhatikan bentuk jari antara yang satu dengan yang lainnya, dan gambarlah jari dengan ukuran yang sesuai sehingga ukuran jari satu dengan yang lainnya terlihat lebih alami. Point ini merupakan yang paling penting untuk meneruskan ke langkah selanjutnya.
Perhatikan bentuk jari antara yang satu dengan yang lainnya, dan gambarlah jari dengan ukuran yang sesuai sehingga ukuran jari satu dengan yang lainnya terlihat lebih alami. Point ini merupakan yang paling penting untuk meneruskan ke langkah selanjutnya.
3. Memperjelas bentuk gambar
 Gambarlah lipatan dari jari tangan, sehingga gambar jari satu dengan yang lainnya terlihat dengan sempurna. Kemudian hapus garis-garis bantu dan perjelas garis yang melukiskan ibu jari dan telapak tangan.
Gambarlah lipatan dari jari tangan, sehingga gambar jari satu dengan yang lainnya terlihat dengan sempurna. Kemudian hapus garis-garis bantu dan perjelas garis yang melukiskan ibu jari dan telapak tangan.
4. Berikan efek bayangan
 Untuk memberikan kesan lebih nyata, berikan arsiran halus pada gambar. Dengan demikian bentuk dari lekukan jari dan telapak tangan akan terlihat lebih nyata.
Untuk memberikan kesan lebih nyata, berikan arsiran halus pada gambar. Dengan demikian bentuk dari lekukan jari dan telapak tangan akan terlihat lebih nyata.
Pada contoh kali ini digambarkan bentuk tangan yang terlihat hanya sebagian saja.
Untuk memudahkan kita, gambarlah jari telunjuk terlebih dahulu kemudian gambar jari yang lainnya mengikuti atau sejajar dengan jari telunjuk. Gambarlah sesuai dengan proposi nya dengan memberikan garis bantu.
Tips:
Cobalah menggambar dengan melihat tangan sendiri, amati tangan kita dengan menutup salah satu mata, hal ini bertujuan untuk memberikan fokus pada sudut pandang yang akan digambar.
Proporsi Tubuh
 Sebuah metode sederhana namun efektif untuk menentukan benar proporsi tubuh dicapai dengan menempatkan sebuah segitiga terbalik dimana bagian segitiga menandakan bahu ke bawah selangkangan.
Sebuah metode sederhana namun efektif untuk menentukan benar proporsi tubuh dicapai dengan menempatkan sebuah segitiga terbalik dimana bagian segitiga menandakan bahu ke bawah selangkangan.
Atau kita bisa belajar dari beberapa sketsa proporsi tubuh dibawah ini,
Berikut contoh sketsa proporsi tubuh untuk pria:
Dan contoh sketsa proporsi tubuh untuk wanita:
Cukup sulit tapi memang menggambar manga perlu kerja keras serta terus dan terus belajar!
Semoga artikel ini bermanfaat buat kamu.
Cr : http://aikawaresta.blog.com/
Cr : http://aikawaresta.blog.com/
Subscribe to:
Posts (Atom)
Powered by Blogger.